目次
どーも!某 (@7254bou)です!
SANGOのモバイル用フッター固定メニューって便利ですよね。
個人的にブログは読者と情報のやり取りできるのが理想だと思っているので、ユーザがコメントしたいと思ったらすぐにコメント欄にジャンプできるとコメントしやすくなるなと思いました。
そこで、今回はモバイル用フッター固定メニューにコメントジャンプを追加する方法を紹介します。
SANGOのモバイル用フッターメニューとは
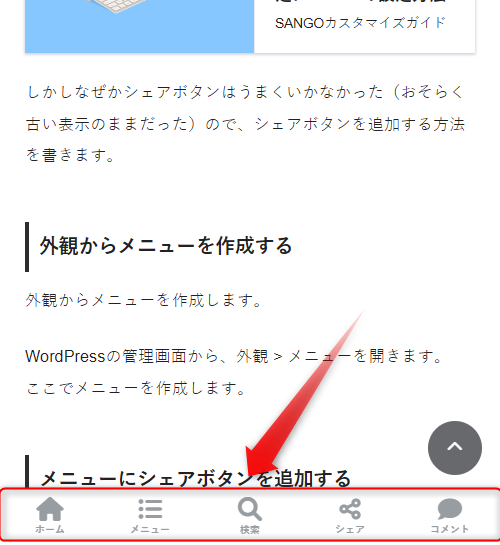
SANGOで書かれたブログの一番下に表示できるフッターメニューです。
基本的に追尾してくれるので、記事のどの部分を読んでいても表示されます。

モバイル用フッターメニュー
モバイル用フッターメニューを追加する方法
SANGOではデフォルトでモバイル用フッターメニューを設定できます。
基本的な使い方はSANGOのカスタマイズのページに書いてありますが、この記事でも紹介します。
外観からメニューを作成する
外観からメニューを作成します。
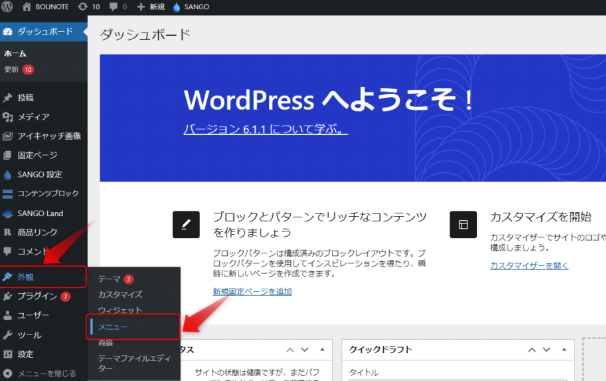
WordPressの管理画面から、外観 > メニューをクリックします。

外観 > メニューをクリック
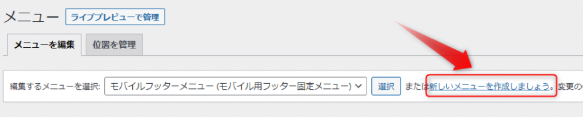
新しいメニューを作成します。
モバイル用フッター固定メニューを作成していない場合は、新しいメニューを作成しましょう。すでに作成済みの場合は、モバイル用フッター固定メニューを選択します。

「新しいメニューを作成しましょう」をクリック
新しいメニューの情報を入力します。
まずはメニュー名を入力します。なんでも良いですが、私の場合は分かりやすいように「モバイルフッターメニュー」にしました。続いてメニュー設定の一番下にある「モバイル用フッター固定メニュー」にチェックを入れて、右下の「メニューを作成」ボタンをクリックします。

ここで作成したメニューにコメントジャンプ用のボタンを追加します。
メニューにコメントボタンを追加する
メニューにコメントボタンを追加します。
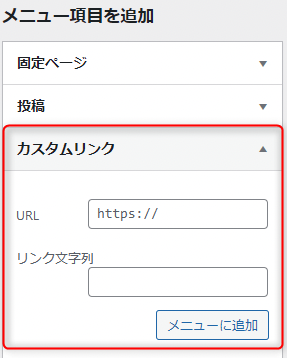
左側にあるメニュー項目を追加の「カスタムリンク」をクリックしてください。すると下記のようにメニュー項目がカスタムリンクで追加できます。

メニュー項目を追加
下記コードをコピーして、リンク文字列に追加します。
<i class="fa-solid fa-comment"></i>コメント
URLに#commentsを追加します。
これでコメントにジャンプするボタンが追加されました。
ただし、コメントが設定できないページ(トップページやカテゴリページなど)では、コメントボタンを押してもジャンプはされません。
これでモバイルユーザはコメントしやすくなるはず!