目次
どーも!ブロガーの某 (@7254bou)です!
みなさん、ブログのアクセス解析は捗ってますか?
ブロガーたるもの、読んでくれている人の動きを分析して考えるのが重要ですよね!
そんな分析にほとんどの人が利用しているのはGoogle Analyticsだと思いますが、なんと2023年7月から色々と変化があるみたいです。
2023年7月からUAが使えない!
実は2023年7月からGoogle Analyticsの現バージョンUAが使えなくなってしまいます。データ自体は残るようなのですが、それ以降の解析ができなくなるようです。
そこでGoogleは新しいGA4という方式の解析方法を推奨しています。
なのでそろそろGA4に移っておかないと、前年のデータと比較することが難しくなってしまいます。
早くGA4に移行しましょう。
UAとGA4は併用できる
普段使っているのがUAだと、できれば期限ギリギリまで今のままでの解析もしたいですよね。
実はUAとGA4は併用することができます。
今回はSANGOでのGA4への移行とUAとの併用のやり方について解説します。
SANGOでのやり方
WordPressテーマSANGOは、あらかじめGoogle AnalyticsのトラッキングIDを入力する箇所があって、このテーマを使っている方はIDの入力だけしていると思います。
ところが、このIDは一つのみしか追加することができません。UAからGA4に移行するだけなら、このIDをGA4のG-からはじまるものに変更するだけで良いのですが、一緒に使いたい(併用したい)場合はこの入力欄ではうまくいきません。
そこで、基本的にはGoogle Analyticsから、GA4とUAのトラッキングコードをコピーしてきて、それをheadに張り付ける必要があります。
GA4のトラッキングコードをコピーする
基本的にUAはすでに導入済みだと思うので、まずはGoogle AnalyticsにログインしてUAの管理画面からGA4の設定を行います。
すでに作成済みの方は、次の見出しに進んでください。
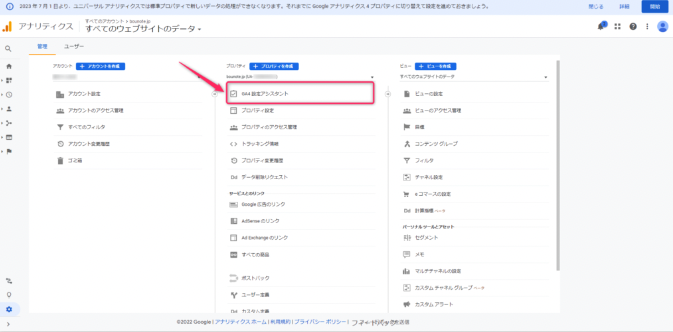
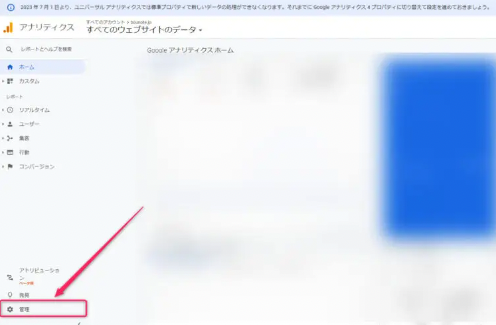
左下の「管理」を選択し、「GA4設定アシスタント」をクリックします。

GA4設定アシスタントを選択
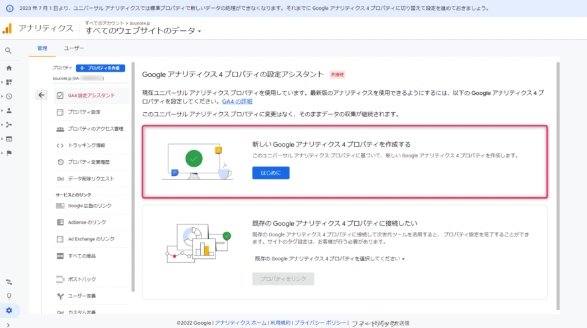
GA4設定アシスタントを開き、「新しいGoogleアナリティクス4プロパティを作成する」を選択します。

新しいGoogleアナリティクス4プロパティを作成するを選択
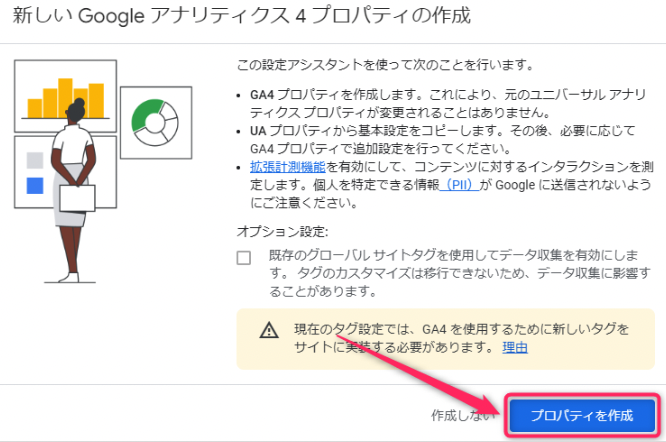
「プロパティを作成」をクリックします。

GA4のプロパティを作成
これでGA4のプロパティを作成することができました!
GA4のトラッキングコードをコピーする
GA4のプロパティが作成できたら、次はGA4のトラッキングコードをコピーしてWordPressに貼り付けます。
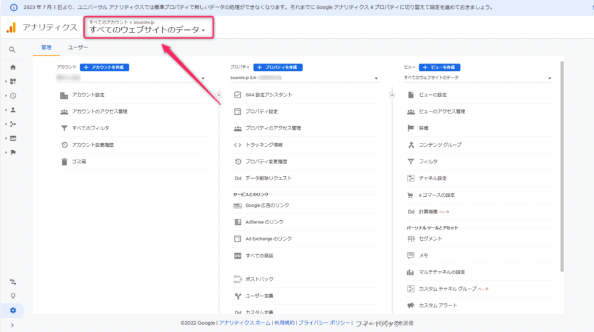
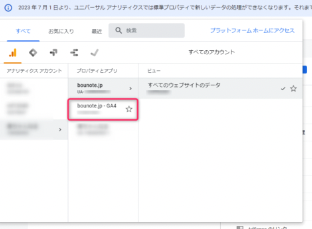
Google Analyticsの設定画面の上部にあるアカウント管理の画面をクリックします。

Google Analytics上部を選択
GA4のプロパティをクリックします。

GA4のプロパティを選択
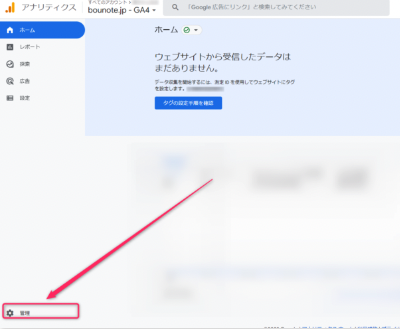
GA4プロパティの左下にある「管理」をクリックします。

GA4プロパティの管理を選択
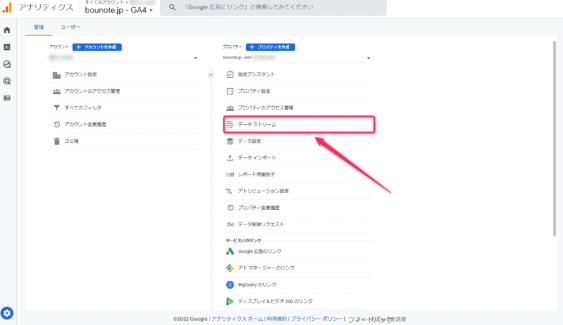
プロパティ管理画面から「データストリーム」をクリックします。

データストリームを選択
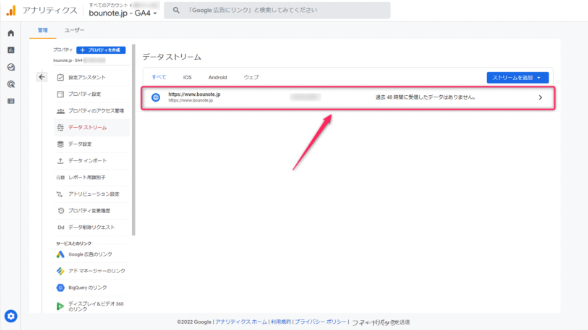
データストリーム画面から自分のブログのURLのデータストリームをクリックします。

目的のデータストリームを選択
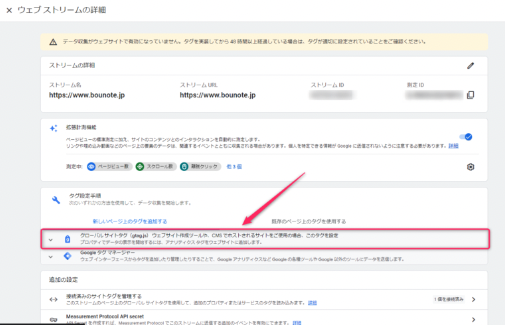
タグ設定手順の最初にある「グローバルサイトタグ(gtag.js)...」をクリックします。

「グローバルサイトタグ(gstat.js)...」を選択
出てきたトラッキングコードをコピーします(右側にあるコピーアイコンをクリック)。

トラッキングコードをコピー
ダッシュボードから「外観」-> 「カスタマイズ」をクリックします。

外観 > カスタマイズを選択
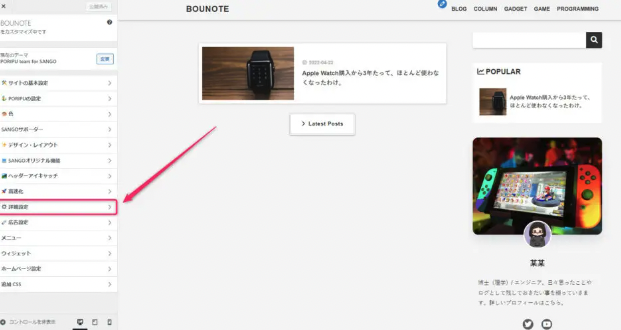
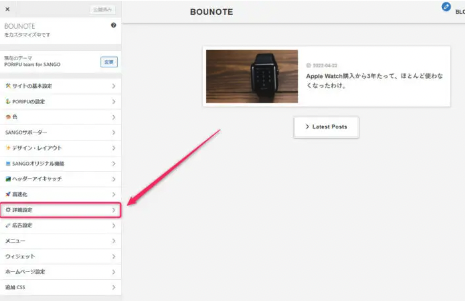
カスタマイザーの「詳細設定」をクリックします。

詳細設定を選択
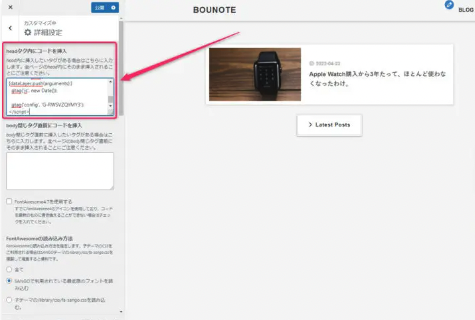
「headタグ内にコードを挿入」に先ほどコピーしたコードを貼り付け、「公開」をクリックします。

headタグにコードを貼り付け
これでGA4で解析することができるようになりました!
UAのトラッキングコードをコピーする
GA4の設定が完了したので、今まで使っていたUAも一緒に使えるように設定します。
UAのプロパティ画面から、「管理」をクリックします。

管理を選択
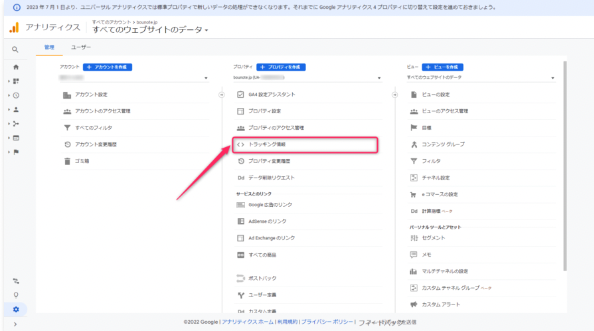
管理画面から「トラッキング情報」をクリックします。

トラッキング情報を選択
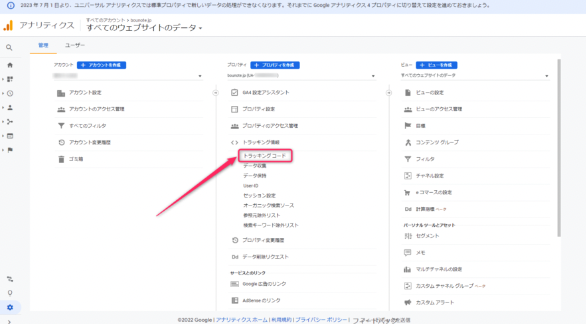
「トラッキング情報」から「トラッキングコード」をクリックします。

トラッキングコードを選択
UAのトラッキングコードから必要な部分のコードをコピーします。

UAのトラッキングコードをコピー
先ほどのGA4の場合と異なり、今回は記載されているコードの中でも一部をコピーします。具体的には下記のコードをコピーしてください(XXXXXXXXXXの中身は人によって異なります)。
gtag('config', 'UA-XXXXXXXXXX');
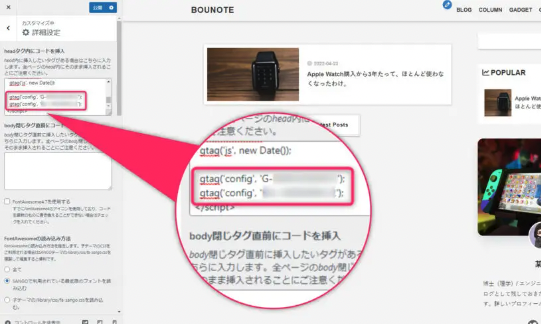
カスタマイザー「詳細設定」からGA4のコードに追加し、「公開」をクリックします。
先ほどGA4の設定で追加したコードの下の方に、UAからコピーしたコードと同じような文があると思います。その下の行にコピーしたコードを張り付けましょう。
gtag('config', 'G-XXXXXXXXXXX'); ←この下の行に貼り付け
</script>

headタグにUAのコードを貼り付け
これでheadタグへの記入が完了しました。
gtag.jsを使えるようにする
最後に以前使っていたSANGOのGoogle Analytics設定を変更しておきます。
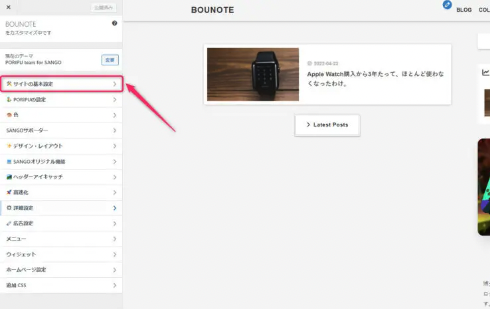
カスタマイザーの「サイトの基本設定」をクリックします。

サイトの基本設定をクリックする
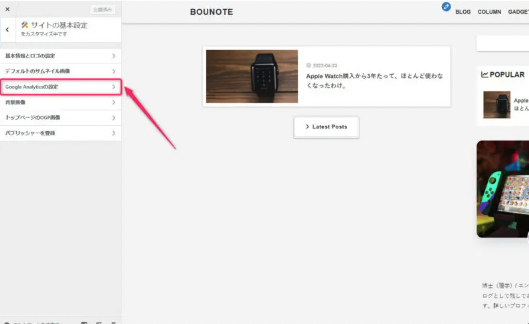
「サイトの基本設定」から「Google Analyticsの設定」をクリックします。

Google Analyticsの設定をクリックする
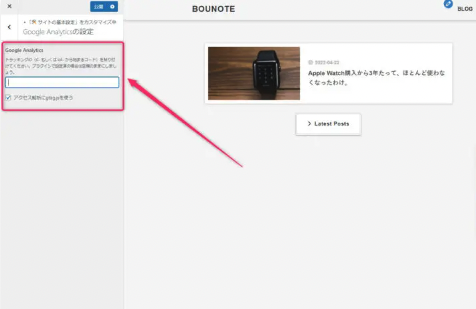
「Google Analyticsの設定」のID記入欄を空欄にして、「アクセス解析にgtag.jsを使う」にチェックを入れます。

Google Analyticsの設定
これでGA4とUAの併用ができました! 最後に「公開」をクリックするのを忘れずに!