目次
Chatbot UIのバージョン2.0をVercelとSupabaseで無料デプロイしたので、備忘録を残します。
無料で使える条件
当たり前ではありますが、基本的に無料で使うには条件があります。今回デプロイに利用するVercelとSupabaseは下記の条件が必要です。
Vercel
Hobbyプランを利用するため、個人+非商用利用のみです。
無料枠には条件がありますが、普通に使う分には無料で使えるはずです。
Supabase
Freeプランを利用するため枠があります。個人で普通に使う分には無料で使えるレベルだと思います。
- 2サイト(アプリ)まで
- 最大 500MB のデータベースと 1GB のファイル ストレージ
- 最大 2GB の帯域幅
- 最大 50MB のファイルのアップロード
- 最大 500K のエッジ関数呼び出し
- 1 日間のログ保持
一言でまとめると、非商用+個人レベルで運用するなら十分無料で使えるということです。
ローカルで使えるようにする。
ローカル・インスタンスとホスト・インスタンス用に別々のリポジトリが必要ですが、まずはローカルで使えるように設定します。
詳細は別記事を参照してください。
GitHubのリモートレポジトリとつなぐ
次にホスト用のレポジトリを作成します。GitHub に Chatbot UI のホストされたインスタンス用の新しいリポジトリを作成します。
Githubにアクセスしログインしてください。
Repositoriesタブを選択して緑色の「New」ボタンをクリックします。

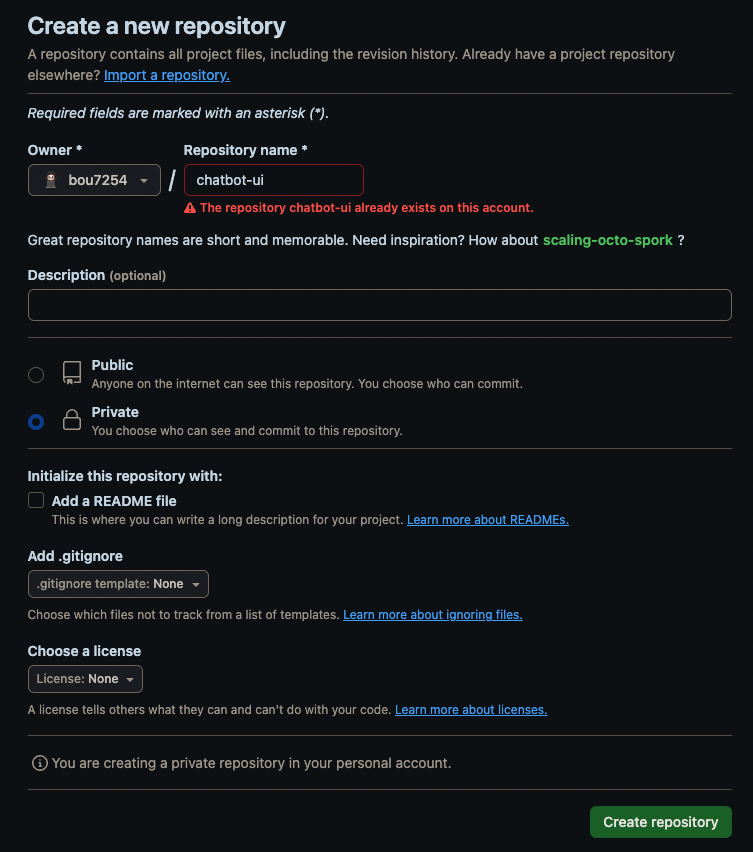
画面に遷移したら下記のように設定してください。
- Repository name
- レポジトリの名前を入力してください。(特になければchatbot-uiでいいと思います。)
- Public / Private
- レポジトリを外部に公開するかを選択してください。後で自分でコードを改変したりする場合はPrivateの方が良いかもしれません。

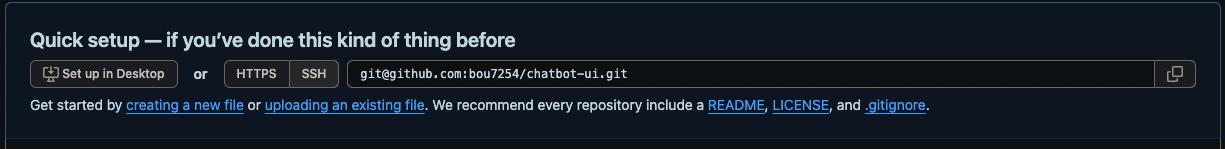
作成したら下記の画面のアドレスをコピーしておきます。

gitのremoteを変更した後コードをプッシュします。
- git のリモート先を確認する。
git remote -v- gitのリモート先を変更する。
git remote set-url origin {先ほど作ったGithubのレポジトリのアドレス}- gitをプッシュしてリモート先にコードを反映します。
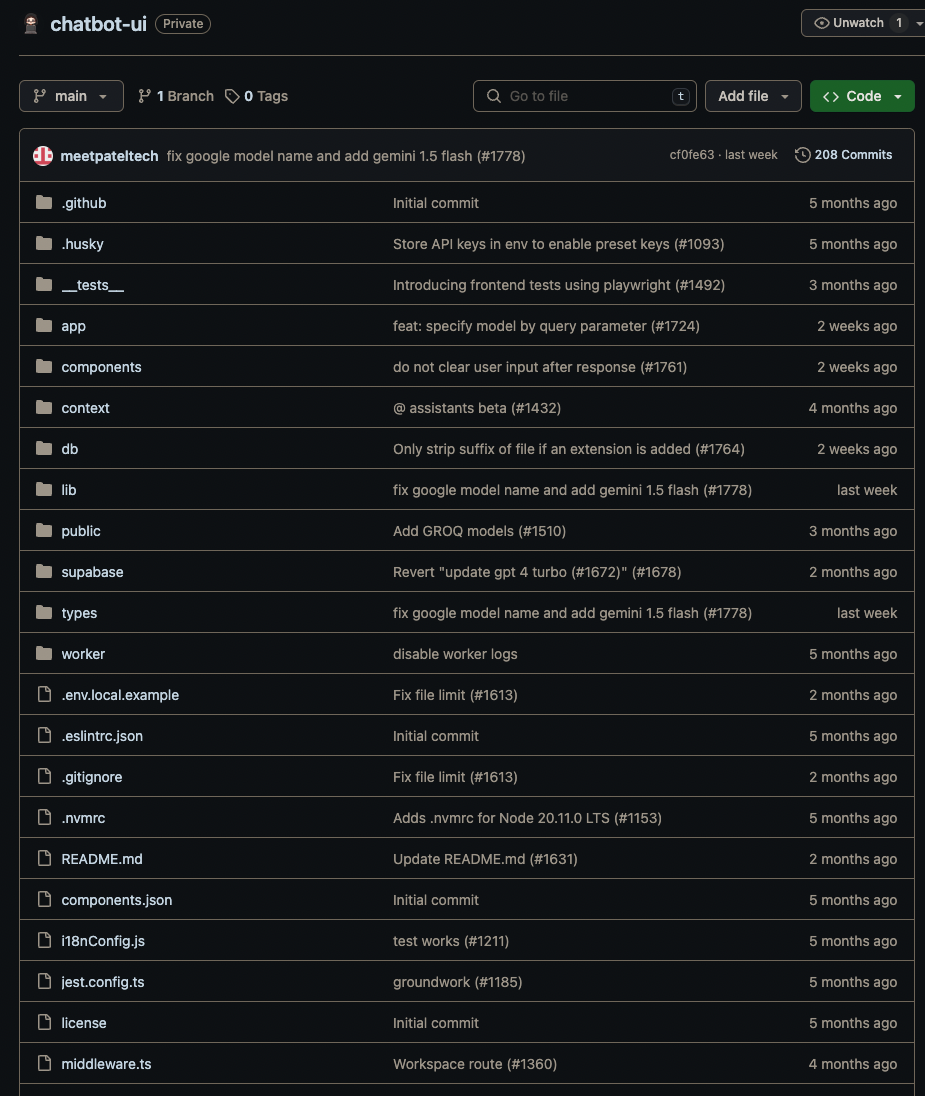
git push origin mainGithubのレポジトリにアクセスして下記のようにフォルダとファイルが追加されていればOKです。

Supabaseでバックエンドをセットアップする
新しいプロジェクトを作成します。Supabaseにアクセスし、新しいプロジェクトを作成します。

「Start your project」をクリックします。
ログインが求められますが、登録していない方はGithubのアカウントで作成するのが早いと思います。一番上の「Sign in with Github」をクリックしてください。

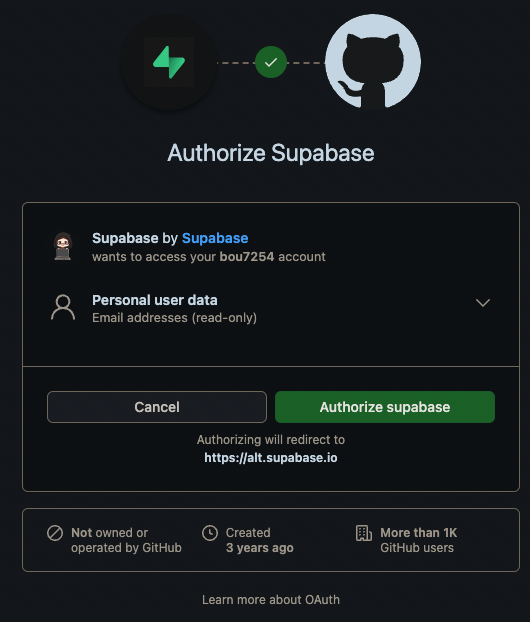
連携確認画面が出るので、「Authorize supabase」をクリックします。

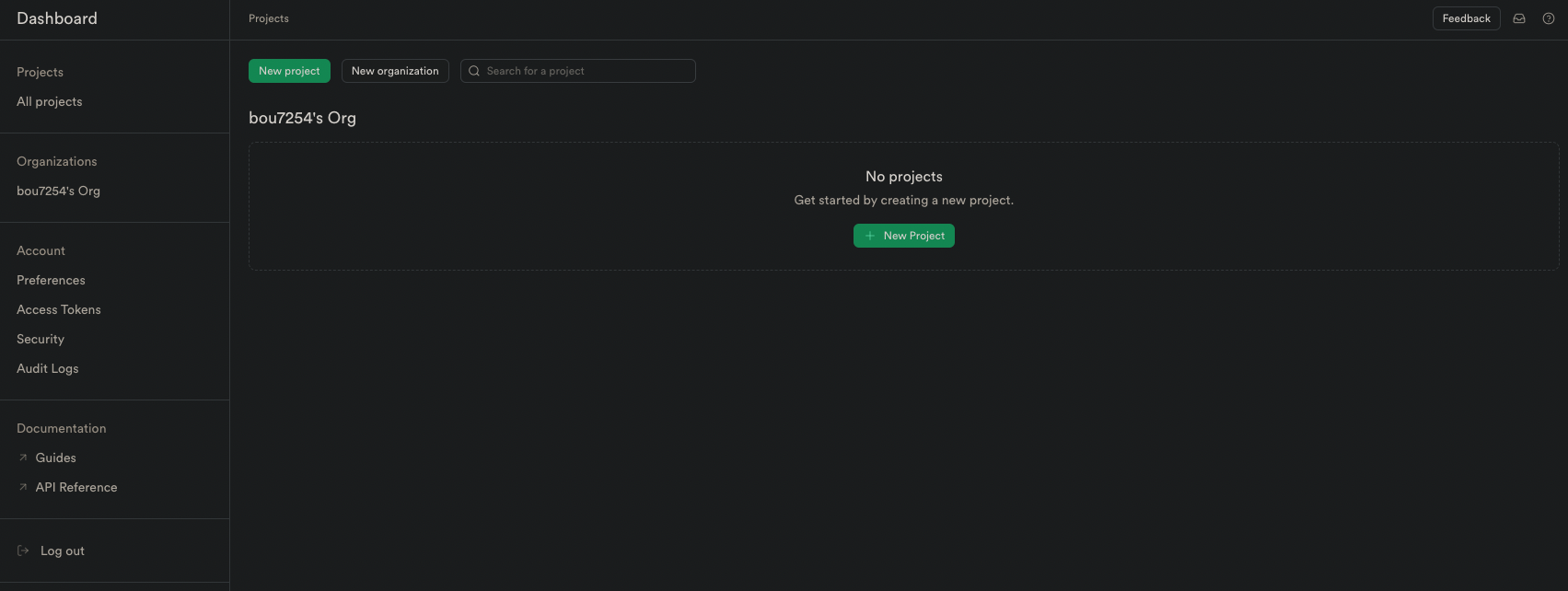
画面遷移したら、「New Project」をクリックします。

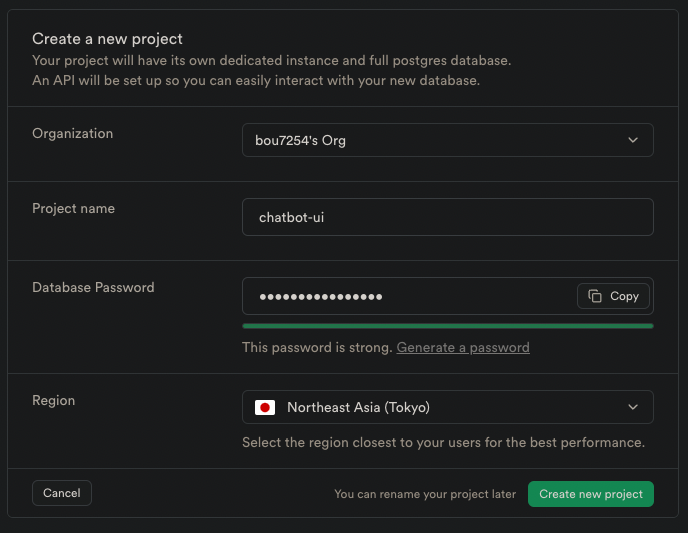
新規プロジェクトの設定をします。
- Project name
- プロジェクトの名前を入力します(特になければchatbot-uiでいいと思います)
- Database Password
- パスワードを入力します。ある程度強力な方が良いので、Generate a Passwordをクリックしてパスワードを生成した方がベターだと思います。
- Region
- 日本に住んでいるので、Tokyoにしました。

Create new projectをクリックします。
左のバーからProject Settingsをクリックします。

プロジェクトの値を取得
プロジェクトダッシュボードに移動し、左にあるメニュバーから下にある「Project Settings」をクリックします。

以下の環境変数の値を取得します
- Project Ref(=Project ID): 「General」の「Reference ID」にあります。
- Project URL: 「APISettings」の「Project URL」にあります。
- Anon key: 「Project API keys」の「anon public」にあります。
- Service role key: 「Project API keys」の「service_role」にあります (注意: パスワードのように扱ってください)。
Authenticationの設定
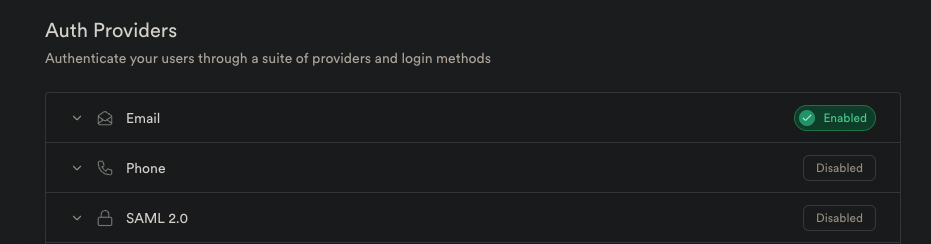
左にあるメニュバーから「Authentication」をクリックします。
「Providers」タブをクリックし、「Email」がEnabledになっていることを確認します。

個人で利用する場合は「Email」をオフにする方がいいみたいです。
クラウド上にホストされたDBに接続する
GithubのリモートレポジトリにあるChatbot UIの中身を修正します。ブラウザ上でGithubのリポジトリから直接修正しても良いですし、ローカルで修正してプッシュしてもOKです。
1番目のマイグレーションファイル supabase/migrations/20240108234540_setup.sql で以下の2つの値を取得した値に置き換えます
- project_url (53行目): 上記の「Project URL」の値を使用します。
- service_role_key (54行目): 上記の「service_role」の値を使用します。
ローカルのChatbot UIリポジトリのルートディレクトリでターミナルを開き、以下のコマンドを実行します。
- Supabaseにログインします
supabase login- プロジェクトIDを使ってプロジェクトをリンクします
supabase link --project-ref <先ほど取得したReference ID>- データベースをSupabaseにプッシュします
supabase db pushこれでクラウド上にホストされたDBに繋がりました。
フロントエンドをVercelで設定
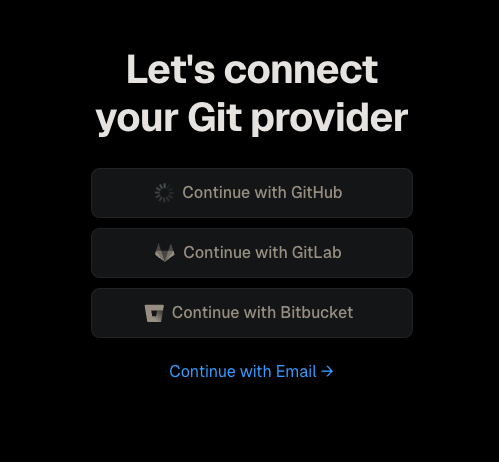
Vercelにアクセスし、新しいプロジェクトを作成します。Vercelはアカウントが必要ですが、ない場合はGithubアカウントで簡単に作れます。どちらにせよ連携の必要があるので、Githubアカウントで作成して方が楽です。

アカウントを作成したら次にGithubのレポジトリを連携します。

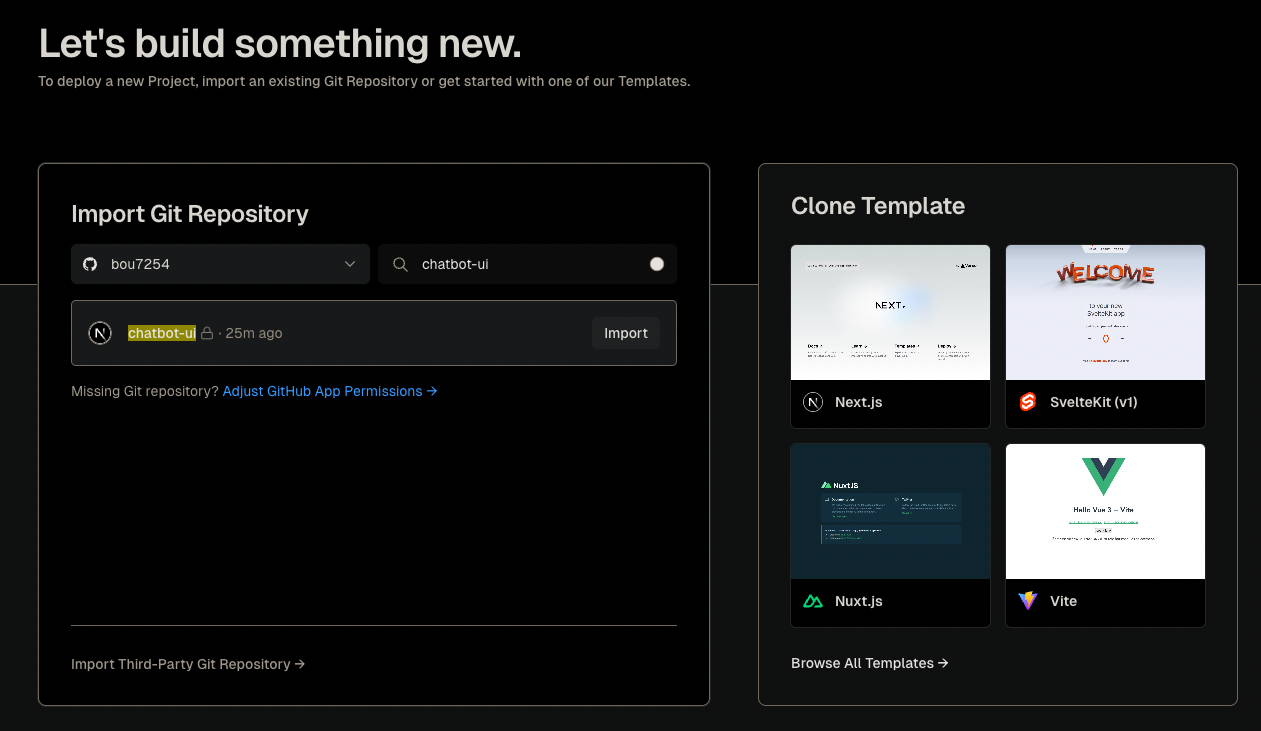
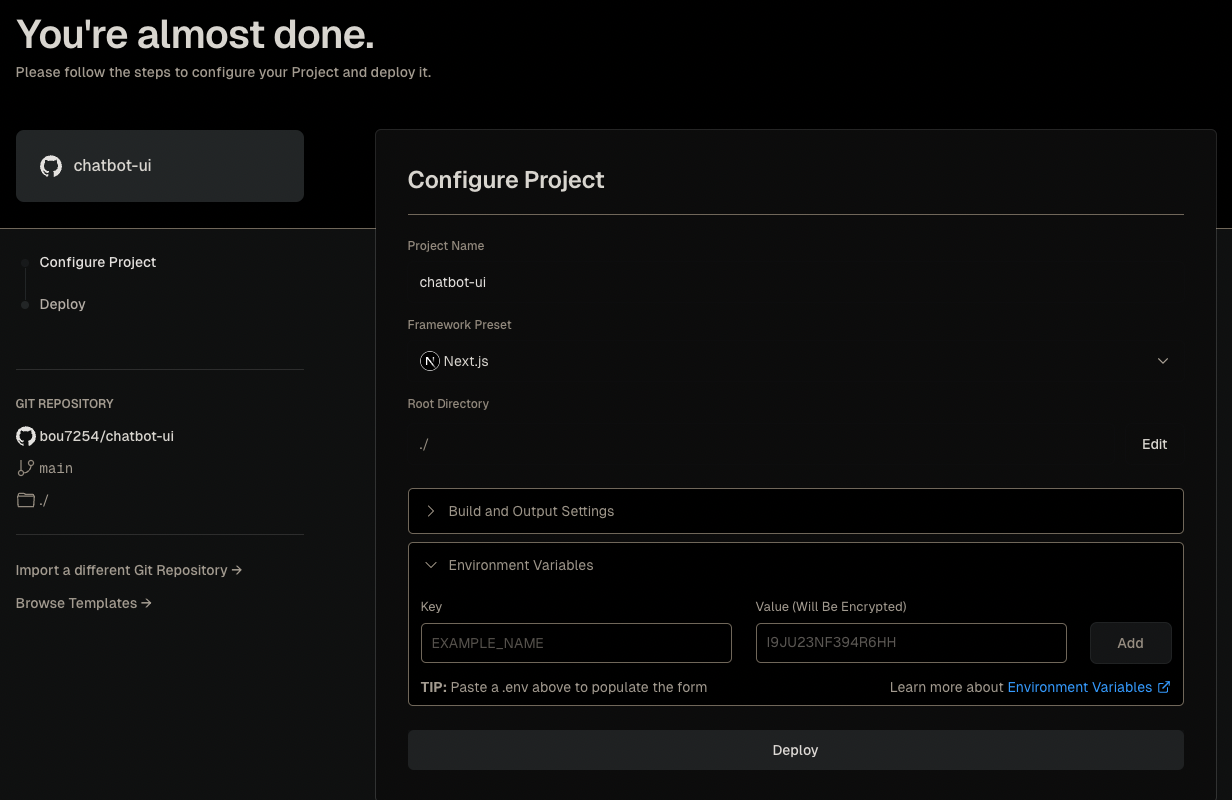
設定ページで、GitHubリポジトリをインポートし、「Build & Development Settings」セクションで「Framework Preset」を「Next.js」に変更します。

環境変数として以下を追加します。Enviromental Variablesタブをクリックして開き、keyとvalueを入力しaddで追加します。
- NEXT_PUBLIC_SUPABASE_URL
- valueとして、Project URLを追加します
- NEXT_PUBLIC_SUPABASE_ANON_KEY
- valueとして、anon_keyを追加します
- SUPABASE_SERVICE_ROLE_KEY
- valueとして、service_roleを追加します
- NEXT_PUBLIC_OLLAMA_URL (ローカルOllamaモデルを使用する場合のみ必要; デフォルト: http://localhost:11434)
その他のAPIキーを環境変数として追加できます。(他のユーザと同じAPIキーを共有する場合でなければ後でアプリ側で設定できます)
- OPENAI_API_KEY
- AZURE_OPENAI_API_KEY
- AZURE_OPENAI_ENDPOINT
- AZURE_GPT_45_VISION_NAME
完全な環境変数リストは'.env.local.example'ファイルを参照して、必要なものを設定してください。
「Deploy」をクリックしてフロントエンドをデプロイします。これでGithubに上げてあるソースコードからVercel側が自動的にデプロイしてくれます。
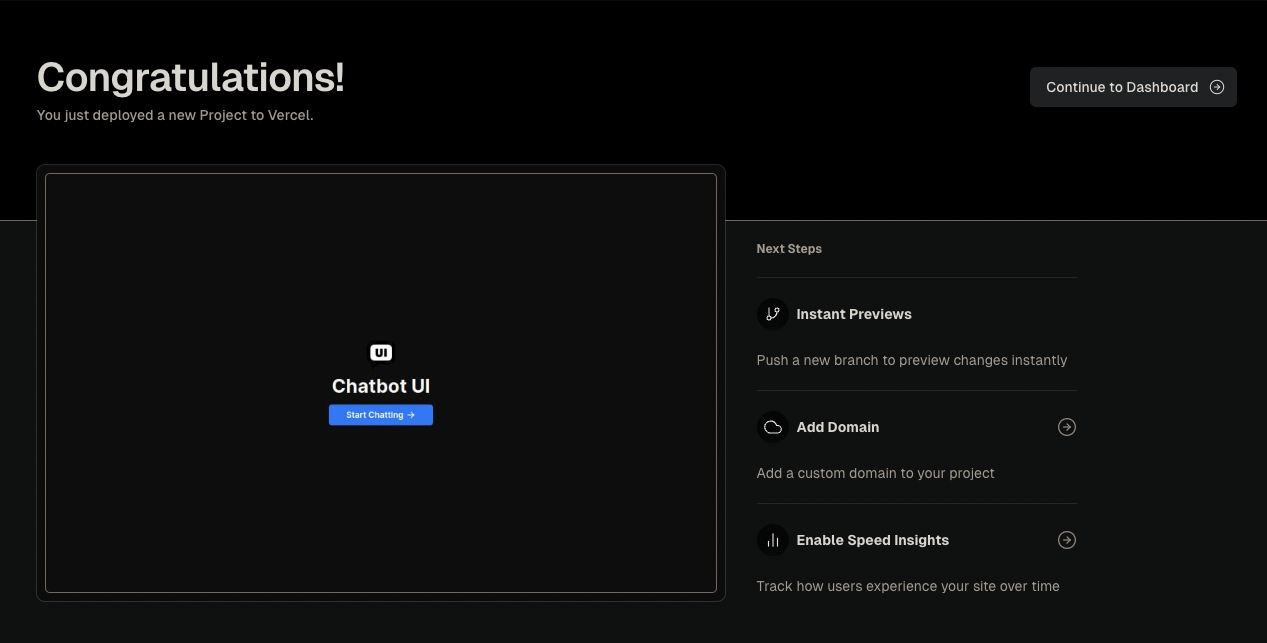
デプロイが完了したら、下記の画面になります。

上記のアプリ画面の画像をクリックすると、Vercelが提供するURLでホストされたChatbot UIを使用できるようになります。
参考
- プロジェクトIDを使ってプロジェクトをリンクします
- gitのリモート先を変更する。