目次
Chatbot UIのバージョン2.0をローカルで使ってみることにしたので、インストールから実行まで備忘録を残します。
概要
Chatbot UIの2.0は、前と異なりブラウザのローカルストレージからSupabaseにデータ保存を移行しています。
Supabaseの利点
- セキュリティの改善
- ストレージの容量が増える
- マルチモーダル(画像ファイルやその他のファイル)対応
- オープンソースかつPostgres(RDBMS)
- ローカル以外にもクラウド対応もできる
作者によると将来的にはSupabase対応も考えてるみたいです。
そのためフロントエンド(next.jsプロジェクト)とバックエンド(Supabase)の設定を行う必要があります。
早速やっていきましょう。
レポジトリをクローンする
Chabot uiのgithubからコードをクローンします。
ターミナルを開き、chatbot-uiを追加したいフォルダに移動します。特に追加する場所を指定しない場合は、下記の通りユーザディレクトリ直下に移動します。
cd ~
下記のコマンドを実行してクローンします。
git clone https://github.com/mckaywrigley/chatbot-ui.git
下記のような結果が返って来れば成功です。
Cloning into 'chatbot-ui'...
remote: Enumerating objects: 5179, done.
remote: Counting objects: 100% (47/47), done.
remote: Compressing objects: 100% (38/38), done.
remote: Total 5179 (delta 18), reused 21 (delta 7), pack-reused 5132
Receiving objects: 100% (5179/5179), 3.71 MiB | 5.32 MiB/s, done.
Resolving deltas: 100% (2779/2779), done.
依存ライブラリをインストールします。コードに必要なライブラリがあるので、それをnpmでインストールします。
node.jsとnpmが入っていない方はインストールする必要があるのでしてください。
node.jsが入っている確認する。
node -v
npmが入っているか確認する。
npm -v
両方とも入っていれば入っているバージョンの数字のみが返ってきます。
返ってこなかった方はこちらからnode.jsおよびnpmをインストールしましょう。
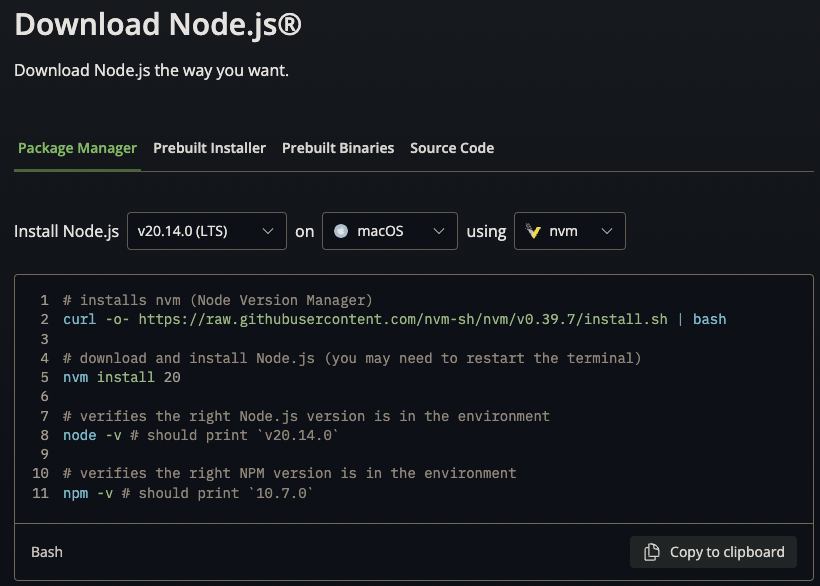
コマンドラインからインストール
真ん中の選択ボックスから自分のOS(MacかWindows)を選択し、右の選択ボックスからパッケージマネージャを選択してください。
出てきたコマンドをコマンドラインから実行してインストールします。
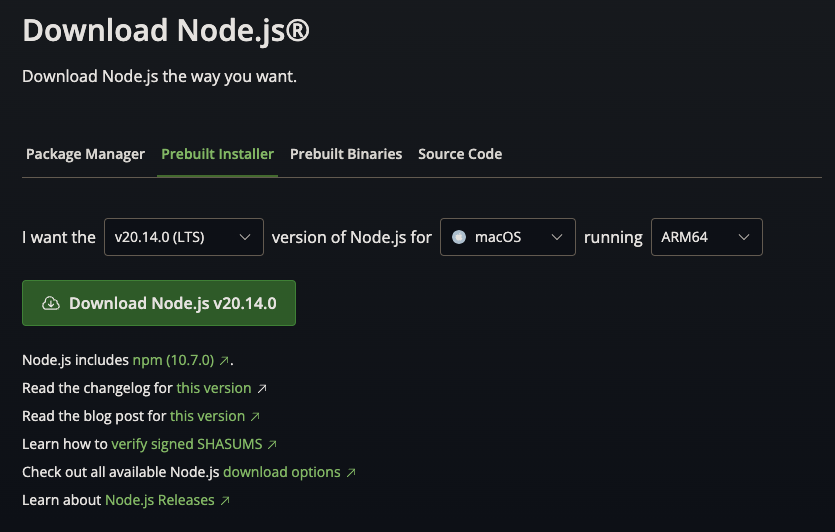
インストーラーを使ってインストール
コマンドラインがよくわからないおよびパッケージマネージャが入っていない場合は、下記の通り「Prebuild Installer」タブからインストーラーをダウンロードして実行してインストールしてください。
念のため入っているか確認するコマンドを実行してみてください。バージョンの数字が返って来ればOKです。
ターミナルを開き、chatbot-uiをクローンしたフォルダに移動します。
ユーザディレクトリ直下に追加した場合は下記の通り移動します。
cd ~/chatbot-ui
下記のコマンドを実行します。
npm install
下記の通り返ってきます。(利用しているnpmのバージョン等によっても違いますが、added 〇〇 packagesと出たらOKです。)
added 1455 packages, and audited 1456 packages in 32s
295 packages are looking for funding
run `npm fund` for details
5 vulnerabilities (2 moderate, 3 high)
To address all issues, run:
npm audit fix
Run `npm audit` for details.
vulnerabilitiesと出ますが、動くのでローカルで実行するだけの場合はひとまずは無視してもOKです。
Supabeaseをインストールする
Dockerをインストールする
Supabaseをローカルで実行するには、Dockerをインストールする必要があります。
こちらから無料でダウンロードできます。
Supabease CLIをインストールする
MacOS / Linuxではhomebrew、Windowsではscoopが必要なので、それぞれインストールしてください。
MacOS / Linux
brew install supabase/tap/supabase
Windows
scoop bucket add supabase https://github.com/supabase/scoop-bucket.git
scoop install supabase
Supabaseを実行する
Chatbot UIのフォルダに移動して、以下を実行します。
supabase start
秘密情報の入力
環境変数
ターミナルでローカルのChatbot UIリポジトリのルートに移動し、次のコマンドを実行してください:
cp .env.local.example .env.local
次に、以下のコマンドを実行して必要な値を取得します:
supabase status
次に、.env.localファイルを開いて値を入力します。入力する値は下記の通りです。
- NEXT_PUBLIC_SUPABASE_URL (2行目)
- NEXT_PUBLIC_SUPABASE_ANON_KEY (3行目)
- SUPABASE_SERVICE_ROLE_KEY (6行目)
SQLセットアップ
supabase statusコマンドで得られたservice_role_keyの値をコピーしておきます。
最初のマイグレーションファイル supabase/migrations/20240108234540_setup.sql の値を、上記で取得した値に置き換える必要があります。
project_url(53行目): http://supabase_kong_chatbotui:8000 (デフォルト)は、config.tomlファイルでproject_idを変更しない場合、変更されません。service_role_key(54行目):supabase statusの実行で取得した値。
これにより、ストレージファイルが適切に削除されない問題を防止します。
私の場合は、どちらも最初に設定された値とsupabase statusの値が同じだったので変更の必要はなさそうでした。
アプリのローカル実行
ターミナルでローカルのChatbot UIリポジトリのルートに移動し、次のコマンドを実行してください:
npm run chat
これで、Chatbot UIのローカルインスタンスがhttp://localhost:3000で実行されているはずです。互換性のあるNodeバージョン(例: v18)を使用してください。
バックエンドGUIはhttp://localhost:54323/project/default/editorで確認できます。
「Start Chatting」ボタンをクリックすると下記画面に移行します。
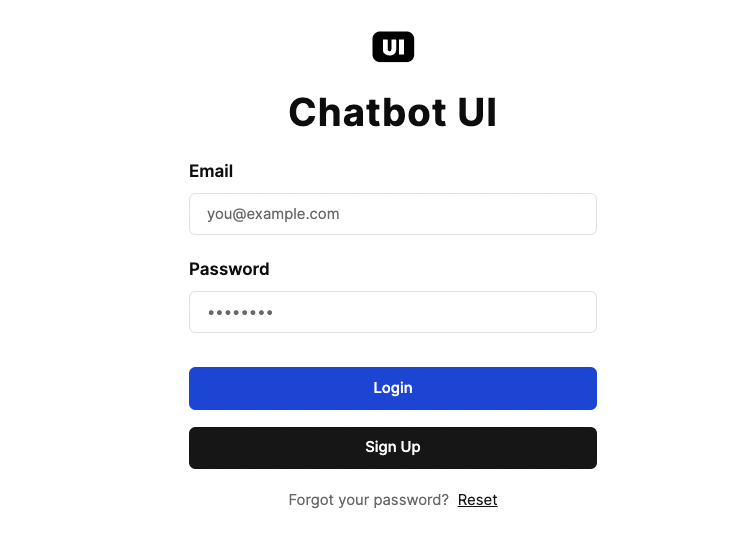
初めての場合は「Sign up」ボタンをクリックしてユーザー登録を行います。
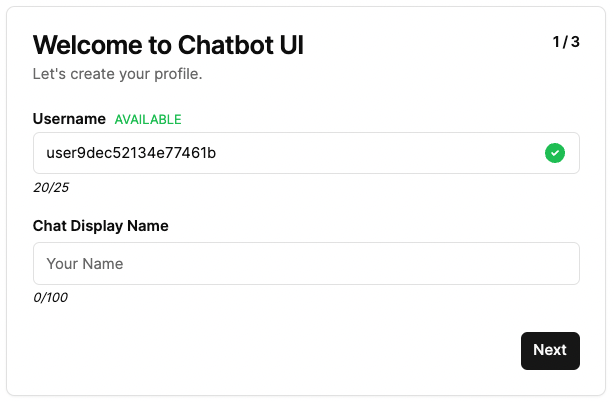
Usernameに使いたいユーザー名、Chat Display Nameにはチャット時に表示した名前を追加し「Next」ボタンをクリックします。
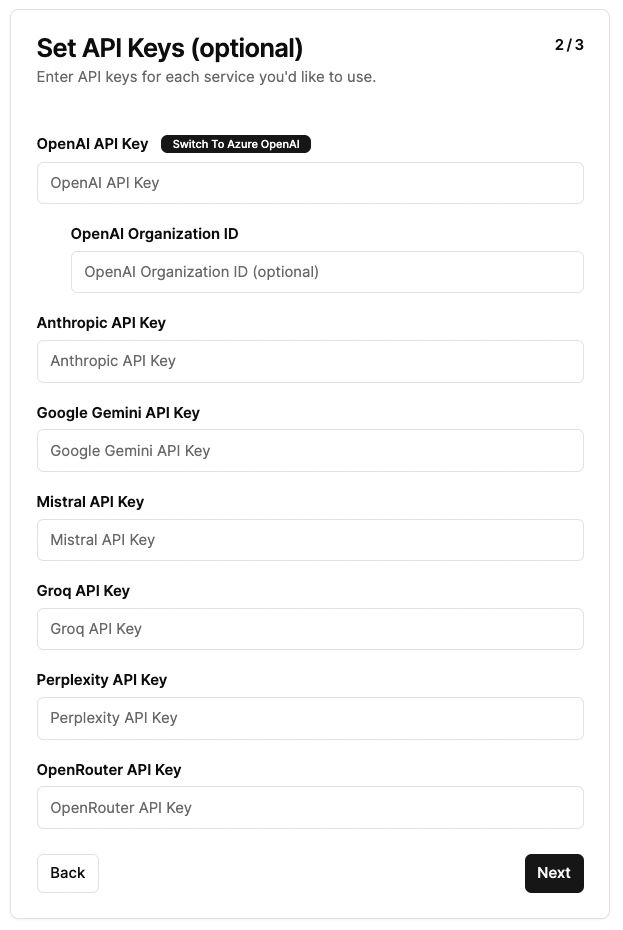
利用したいLLMのAPI Keyを追加して「Next」ボタンをクリックします。後から追加も可能です。
完了画面が出るので、「Next」ボタンをクリックします。(画面遷移に少し時間がかかるかもしれません)
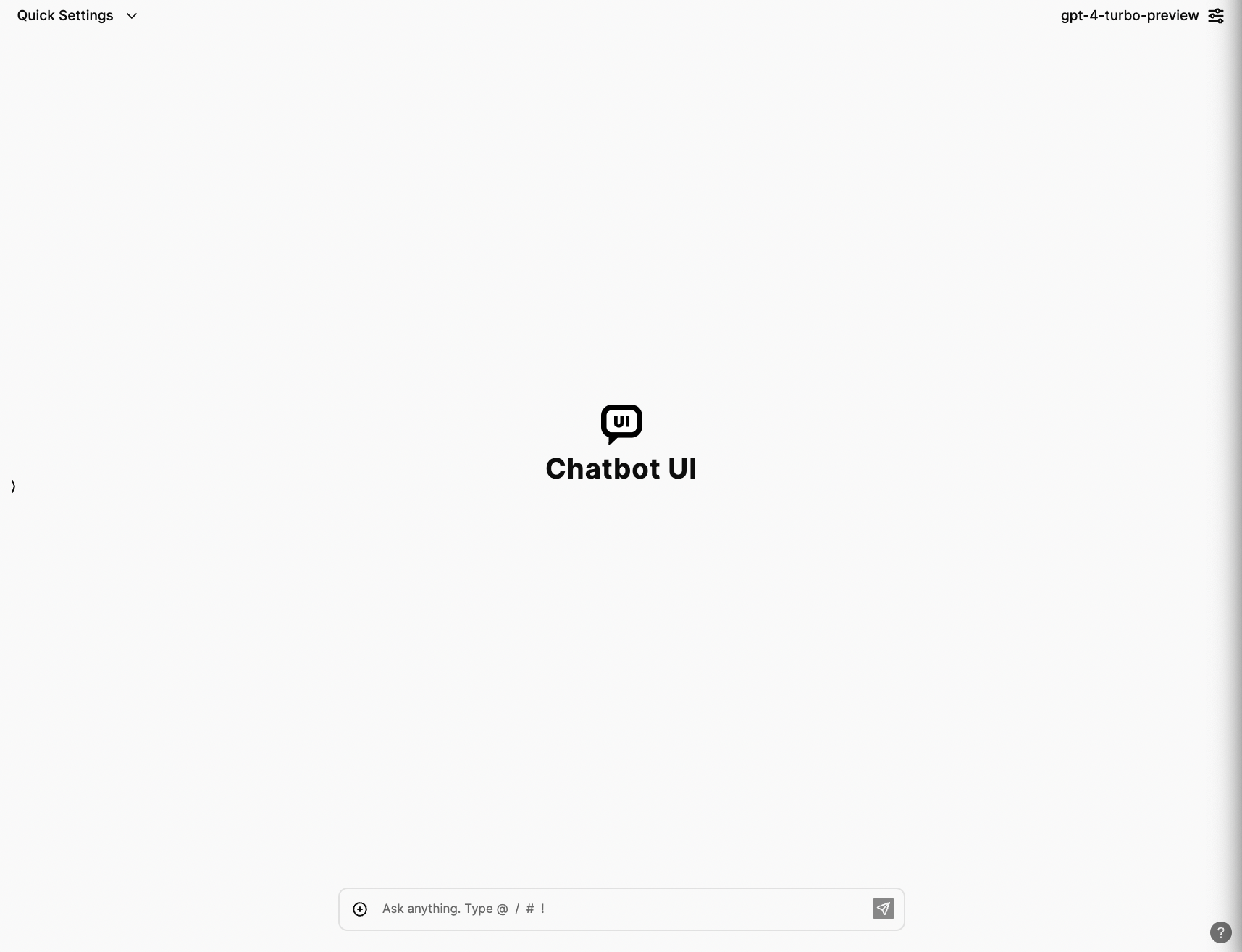
上記画面の下にある入力欄からチャットが利用できます。