目次
Gradioとは
Gradioは機械学習モデルを簡単にデプロイできるライブラリです。
機械学習モデルに関わらずpythonの関数をwebアプリとしてデプロイが可能です。
詳しくは下記の記事を参照してください。
Gradioで最も簡単にチャットボットを作る
Gradioでチャットボットを作るには2つの方法があります。
- ChatInterfaceを使って最小構成のチャットボットを作る
- Chatbotコンポーネントを使ってチャットボットを作る
この記事では、ChatInterfaceを使って最小構成のチャットボットを作る方法を紹介します。
Chatbotコンポーネントを使ってチャットボットを作る方法については、下記の記事を参照してください。
ChatInterfaceを使って最小構成のチャットボットを作る
Chatbotコンポーネントを最も簡単に作るには、下記のようにgr.ChatInterface()を利用します。
import gradio as gr
def chatbot_response(message, history):
return "いいえ"
app = gr.ChatInterface(random_response)
app.launch()
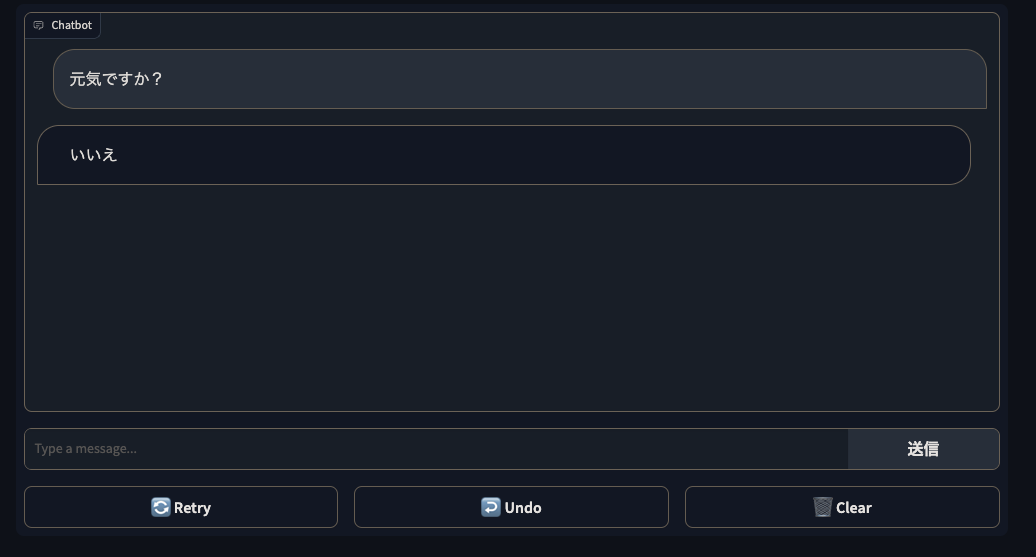
上記のコードを実行すると、下記のような画面が表示されます。
これだけでチャットボットが作成出来ました!
超シンプル!
チャットボットの中身を変更したい場合は、関数を変更してもらえばOKです。
gr.ChatInterface()を理解する
このコードでは、gr.ChatInterface()を利用しています。
gr.ChatInterface()は、下記のような引数を取ります。
これらの引数を指定することで、チャットボットの見た目や挙動を変更することができます。
| 引数 | 型 | デフォルト値 | 説明 |
|---|---|---|---|
| fn(必須) | Callable | None | チャットを処理するための関数。この関数には入力メッセージを表す文字列と、チャット履歴を表す [[user_message, bot_message], ...] 形式の2要素リストのリストが必要。 |
| chatbot | Chatbot | None | カスタマイズしたい場合、gr.Chatbotコンポーネントのインスタンスを指定。未指定の場合、デフォルトのgr.Chatbotコンポーネントが作成される。 |
| textbox | Textbox | None | カスタマイズしたい場合、gr.Textboxコンポーネントのインスタンスを指定。未指定の場合、デフォルトのgr.Textboxコンポーネントが作成される。 |
| additional_inputs | str | Component | list[str | Component] | None | None | gradioコンポーネント(またはそれらの文字列のショートカット)のインスタンス、またはそのリストを指定して、チャットボットへの追加の入力として使用。未レンダリングの場合、アコーディオン内に表示される。 |
| additional_inputs_ accordion_name |
str | None | [廃止予定] 将来のGradioのバージョンで削除されます。代わりにadditional_inputs_accordionパラメータを使用してください。 |
| additional_inputs_ accordion |
str | Accordion | None | None | 文字列が指定された場合、追加の入力を含むgr.Accordionのラベル。gr.Accordionオブジェクトが指定されると、追加の入力を保持するコンテナの他のプロパティを構成できる。デフォルトはgr.Accordion(label="Additional Inputs", open=False)。このパラメータは、additional_inputsが指定された場合にのみ使用されます。 |
| examples | list[str] | None | None | 関数のサンプル入力。指定された場合、チャットボットの下に表示され、クリックしてチャットボットの入力をポピュレートできる。 |
| cache_examples | bool | None | None | Trueの場合、サーバーで例を高速に実行するために例をキャッシュ。HuggingFace SpacesのデフォルトオプションはTrue。他の場所のデフォルトオプションはFalse。 |
| title | str | None | None | インターフェースのタイトル。指定された場合、チャットボットの上に大きなフォントで表示される。ブラウザウィンドウで開かれた場合のタブのタイトルとしても使用。 |
| description | str | None | None | インターフェースの説明。指定された場合、タイトルの下に通常のフォントで表示される。MarkdownおよびHTMLコンテンツを受け入れる。 |
| theme | Theme | str | None | None | 使用するテーマ。gradio.themesから読み込む。 |
| css | str | None | None | カスタムのCSSまたはCSSファイルへのパス。 |
| analytics_enabled | bool | None | None | 基本的なテレメトリを許可するかどうか。Noneの場合、GRADIO_ANALYTICS_ENABLED環境変数が定義されていればそれを使用し、それ以外の場合はTrueにデフォルト。 |
| submit_btn | str | None | Button | "Submit" | 提出ボタンに表示されるテキスト。Noneの場合、ボタンは表示されない。Buttonオブジェクトが指定された場合、そのボタンが使用される。 |
| stop_btn | str | None | Button | "Stop" | ストリーミング応答の場合、提出ボタンまたはretry_btnがクリックされているときに提出ボタンの代わりになるストップボタンに表示されるテキスト。ストップボタンをクリックすると、チャットボットの応答が停止します。Noneに設定されている場合、ストップボタンの機能はチャットボットに表示されません。Buttonオブジェクトが指定された場合、そのボタンがストップボタンとして使用されます。 |
| retry_btn | str | None | Button | "🔄 Retry" | リトライボタンに表示されるテキスト。Noneの場合、ボタンは表示されない。Buttonオブジェクトが指定された場合、そのボタンが使用される。 |
| undo_btn | str | None | Button | "↩️ Undo" | 最後の削除ボタンに表示されるテキスト。Noneの場合、ボタンは表示されない。Buttonオブジェクトが指定された場合、そのボタンが使用される。 |
| clear_btn | str | None | Button | "🗑️ Clear" | クリアボタンに表示されるテキスト。Noneの場合、ボタンは表示されない。Buttonオブジェクトが指定された場合、そのボタンが使用される。 |
| autofocus | bool | True | Trueの場合、ページの読み込み時にテキストボックスにフォーカスを当てる。 |
チャットボットの中身をカスタマイズする
チャットボットの中身(処理内容)は、gr.ChatInterface()の引数に指定する関数で定義します。
今回の場合はchatbot_response()がその関数になります。
実際に指定されている関数の引数messageとhistoryを使ってみましょう。
- message: ユーザーからのメッセージ文字列(str)
- history: ユーザーとチャットボットのやり取りの履歴(list[list[str, str]])
historyで過去のやり取りの履歴を取得できるので、それを使ってチャットボットの応答を変えることができます。
今回はchatbotの解答リストを作成して、その中から使われていない解答をランダムに返すようにしてみます。
import gradio as gr
import random
chatbot_responses = ["はい", "いいえ", "わかりません", "もう一度言ってください"]
def chatbot_response(message, history):
for h in history:
chatbot_responses.remove(h[1])
return random.choice(chatbot_responses)
app = gr.ChatInterface(chatbot_response)
app.launch()
これ以外の使い方としては、messageやhistoryを外部APIに送信してその結果を返すようにすることもできます。
例として下記の記事では、OpenAIのAPIを使ってChatGPTライクなチャットボットを作っています。
ChatInterfaceを使ってチャットボットの見た目をカスタマイズする
ChatInterfaceの引数を指定することで、チャットボットの見た目をカスタマイズすることができます。
一例として、チャットボットのタイトルを変更してみます。
import gradio as gr
def chatbot_response(message, history):
return "いいえ"
app = gr.ChatInterface(chatbot_response,
title="タイトルを変更しました。"
)
app.launch()
その他については引数の説明を参照してください。
もっとカスタマイズしたい場合はChatbotコンポーネントを使う
ChatInterfaceでも、多少のカスタマイズは出来ますが幅が限られてしまいます。
よりカスタマイズしたい場合は、Chatbotコンポーネントを使います。
Chatbotコンポーネントの使い方は下記の記事を参照してください。