目次
Gradioとは
Gradioは機械学習モデルを簡単にデプロイできるライブラリです。
機械学習モデルに関わらずpythonの関数をwebアプリとしてデプロイが可能です。
詳しくは下記の記事を参照してください。
GradioのChatbotコンポーネントで簡単にチャットボットを作る
Gradioにはチャットボット用のChatInterfaceあるいはChatbotコンポーネントがあるので、簡単にチャットボットを作ることができます。
最も簡単にチャットボットを作る場合はChatInterfaceを使います。
ChatInterfaceの使い方については、下記の記事を参照してください。
この記事では、Chatbotコンポーネントを使ってチャットボットを作る方法を紹介します。
Chatbotコンポーネントで最小構成のチャットボットを作る
Chatbotコンポーネントを使うには、下記のようにgr.Chatbot()を利用します。
本来は簡単に作りたい場合はChatInterfaceを使うのですが、使い方を理解するためにChatbotコンポーネントを使って最小構成のチャットボットを作ってみます。
chatbot.py
import gradio as gr
with gr.Blocks() as app:
chatbot = gr.Chatbot()
msg = gr.Textbox()
def chatbot_response(message, history):
bot_message = "いいえ"
history.append((message, bot_message))
return "", history
msg.submit(chatbot_response, [msg, chatbot], [msg, chatbot])
app.launch()
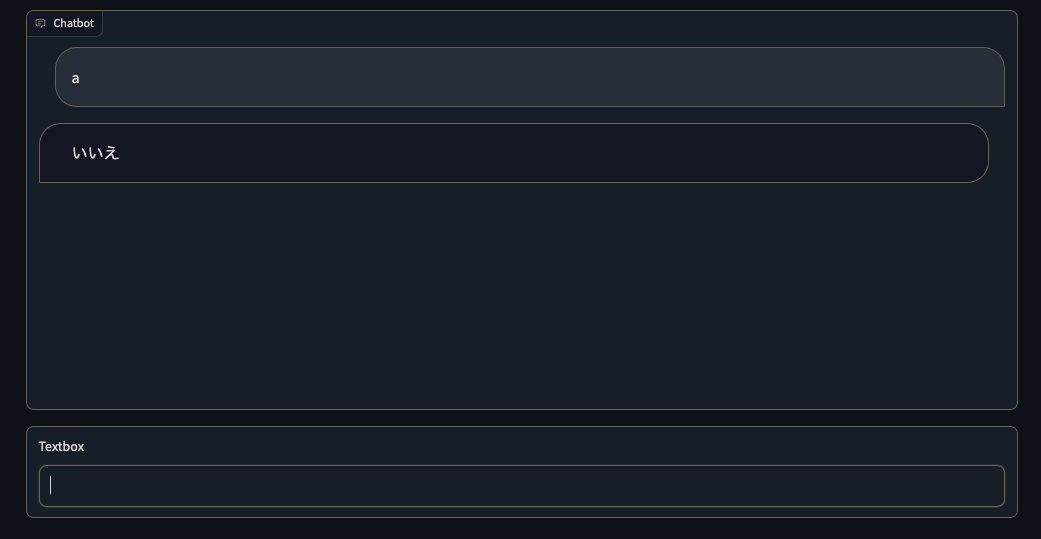
上記のコードを実行すると、下記のような画面が表示されます。

簡単にコードを解説すると、下記のようになります。
- gr.Blocks()でコンテナを作成
- gr.Chatbot()でチャットボットを作成
- gr.Textbox()でテキストボックスを作成
- submit()でチャットボットの応答を定義
- submit()の引数
- chatbot_response: チャットボットの応答を定義する関数
- submit()の引数
- app.launch()でコンテナを表示
カスタマイズするためには、gr.Chatbot()の引数を指定しましょう。
また、Chatbotコンポーネントを使うことで他のコンポーネントを組み合わせてチャットボットを作ることもできます。
Chatbotコンポーネントの引数
Chatbotコンポーネントの引数は下記のようになっています。
| 引数 | 型 | デフォルト値 | 説明 |
|---|---|---|---|
| value | str | Callable | "Run" | ボタンに表示するデフォルトのテキスト。Callableの場合、アプリが読み込まれるたびにこの関数が呼び出され、コンポーネントの初期値を設定します。 |
| every | float | None | None | valueがCallableの場合、クライアント接続が開いている間に'every'秒ごとに関数を実行します。それ以外の場合は何も影響がありません。キューが有効である必要があります。このコンポーネントの.load_event属性を介してイベントにアクセスできます(例: キャンセル)。 |
| variant | Literal['primary', 'secondary', 'stop'] | "secondary" | ボタンのバリエーション。'primary'は主要な呼びかけ、'secondary'は控えめなスタイル、'stop'は停止ボタンです。 |
| size | Literal['sm', 'lg'] | None | None | ボタンのサイズ。"sm"または"lg"になります。 |
| icon | str | None | None | ボタン内に表示するアイコンファイルのURLまたはパス。Noneの場合、アイコンは表示されません。Gradioアプリの作業ディレクトリまたは外部URL内にある必要があります。 |
| link | str | None | None | ボタンがクリックされたときに開くURL。Noneの場合、リンクは使用されません。 |
| visible | bool | True | Falseの場合、コンポーネントは非表示になります。 |
| interactive | bool | True | Falseの場合、ボタンは無効な状態になります。 |
| elem_id | str | None | None | このコンポーネントのHTML DOM内でのIDとして割り当てられるオプションの文字列。CSSスタイルを対象にするために使用できます。 |
| elem_classes | list[str] | str | None | None | このコンポーネントのHTML DOM内でクラスとして割り当てられるオプションの文字列のリスト。CSSスタイルを対象にするために使用できます。 |
| render | bool | True | Falseの場合、コンポーネントはBlocksコンテキスト内でレンダリングされません。イベントリスナを割り当てるが、コンポーネントを後でレンダリングする場合に使用する必要があります。 |
| scale | int | None | None | 行内の隣接するコンポーネントと比較しての相対幅。たとえば、コンポーネントAがscale=2で、コンポーネントBがscale=1の場合、AはBの2倍の幅になります。整数である必要があります。 |
| min_width | int | None | None | 最小のピクセル幅。この値を満たすための十分なスクリーンスペースがない場合は折り返します。特定のscale値によってこのコンポーネントがmin_widthよりも狭くなる場合、最初にmin_widthパラメータが尊重されます。 |