目次
Gradioは、Webアプリケーションを簡単に作成するためのPythonライブラリです。知らない方は下記記事をご覧ください。
今回は、そんなGradioで文字列が使用できるTextboxコンポーネントの使い方を紹介します。
Textboxコンポーネントとは
Textboxコンポーネントは、文字列を入出力するためのコンポーネントです。例として名前を入力するためのTextboxコンポーネントを下記に示します。

Textコンポーネント
TextboxとTextAreaの違い
Gradioには、gradio.Textboxとgradio.TextAreaの2種類のコンポーネントクラスおよび、"text"と"textbox"と"textarea"の3種類のショートカット文字列があります(※コンポーネントクラス「TextArea」のAreaは大文字のA)。
一応それぞれの違いとしては、下記になります。
TextboxとTextAreaの違い
- Textbox: 1行の文字列を入力するためのコンポーネント
- TextArea: 複数行の文字列を入力するためのコンポーネント
しかしながら、実際にはTextboxでも複数行にできますし、TextAreaも1行にできます。基本的にはデフォルトの設定が違うだけで、使い方は同じなので個人的にはTextboxだけ使えばいいと思います(いずれは統一される気がしています)。
"text"と"textbox"と"textarea"の違い
ショートカット文字列("text", "textbox", "textarea")だと基本的にデフォルト設定になります。"text"と"textbox"は同じなので、基本は"text"を使ってコンポーネントを長くしたい場合は"textarea"を指定するのが良いでしょう。
"text"と"textbox"と"textarea"の違い
- "text": 最小値が1行
- "textbox": 最小値が1行 ("text"と基本的に同じ)
- "texarea": 最小値が7行
Textboxコンポーネントの使い方
シンプルにTextboxコンポーネントを使う
最もシンプルにTextboxコンポーネントを使うには、ショートカット文字列をinputsあるいはoutputsに指定します。
Textboxの場合は、ショートカット文字列として、"text"、"textbox"、"textarea"のいずれかを指定します。基本は"text"でいいと思いますが、テキスト領域を長くしたい場合は"textarea"を指定すると良いでしょう。
試しに入力に"text"、出力に"textarea"を指定したwebアプリを作ってみます。
import gradio as gr
def greet(name):
return "Hello " + name
app = gr.Interface(fn=greet, inputs="text", outputs="textarea")
app.launch()
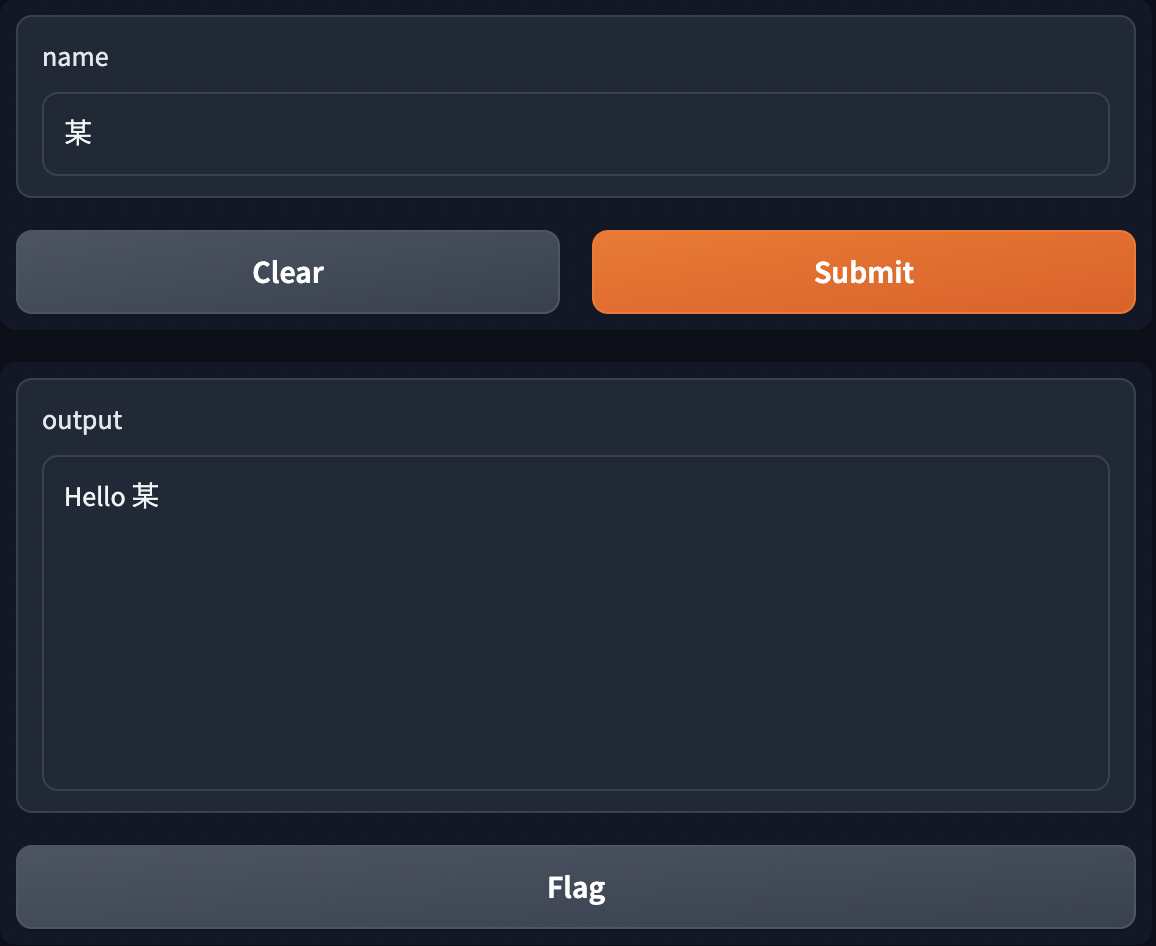
上記のコードを実行すると下記の画像のようになります。

ショートカットで作成したTextboxコンポーネント
出力側は"textarea"を指定したので、テキスト領域が長くなっているのが分かります。
Textboxコンポーネントを調節する
Textboxコンポーネントを調節するには、inputsあるいはouputsにTextboxオブジェクトを指定します。gradio.Textbox() または gradio.TextArea()を利用することで、Textboxオブジェクトを作成できます。
import gradio as gr
def greet(name):
return "Hello" + name
app = gr.Interface(
fn=greet,
inputs=gr.Textbox(
lines=2,
placeholder="名前を入力してください",
label="名前",
),
outputs="text",
)
app.launch()
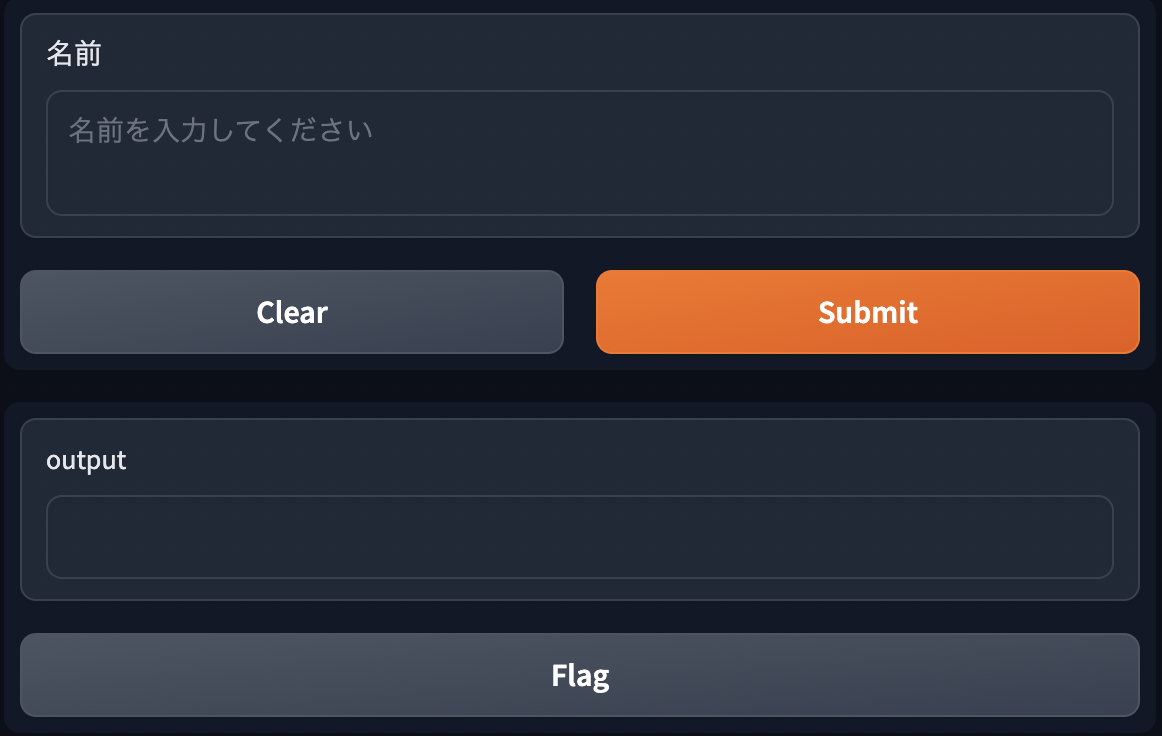
上記のコードを実行したのが下記の画像です。

コンポーネントクラスを使ったTextboxコンポーネント
少し分かりにくいですが、入力コンポーネントの行数が2行になっていることがわかります。またラベルが「名前」で、何も入力しない場合は薄い文字で「名前を入力してください」と表示されています。
このようにコンポーネントクラスを使用すると、パラメータを指定することでコンポーネントを調節することができます。
Textboxコンポーネントのパラメータ
Textboxコンポーネントのパラメータは、下記の通りです。ちなみにTextAreaコンポーネントの場合はlinesの初期値が7になります。
| パラメータ | 初期値 | 説明 |
|---|---|---|
| value | "" | 初期値として入力しておくテキスト。callableの場合、アプリがロードされるたびにこの関数が呼び出され、コンポーネントの初期値が設定されます。 |
| lines | 1 | textareaに提供する最小の行数。 |
| max_lines | 20 | textareaで提供する行の最大数。 |
| placeholder | None | textarea の背後に提供するプレースホルダヒント |
| label | None | コンポーネント名をinterfaceで指定します。 |
| every | None | もし value が callable ならば、クライアントコネクションが開いている間、 '毎秒' 回関数を実行します。それ以外の場合は、何の効果もありません。キューを有効にする必要があります。このイベントは、このコンポーネントの .load_event 属性を介してアクセスすることができます (例: イベントのキャンセル)。 |
| show_label | False | True の場合、ラベルを表示します。 |
| interactive | False | True の場合、編集可能なテキストボックスとしてレンダリングされ、False の場合、編集は無効となる。Falseの場合、編集は無効となる。提供されない場合、コンポーネントが入力または出力のどちらとして使用されるかに基づいて、これは推論される。 |
| visible | True | Falseの場合、コンポーネントは非表示になります。 |
| elem_id | None | HTML DOM 内でこのコンポーネントの ID として割り当てられるオプションの文字列。CSS スタイルをターゲットとするために使用することができます。 |
| type | "text" | 'text', 'password', 'email'のいずれかをテキストボックスの種類として指定します。 |
Textboxコンポーネントのパラメータ
Textboxコンポーネントの対応イベント(メソッド)
Textboxコンポーネントの対応イベント(メソッド)は、下記の通りです。
- change
- submit
- blur