目次
Google ColabなどでAIモデルを作っていると、簡単なデモを作成して誰かにレビューしてもらいたいことありますよね。
そんな時に便利なライブラリがあったので紹介します。
Gradioとは

Gradioは、Pythonで作成したAIモデルをWebアプリとして公開するためのライブラリです。
Google ColaboratoryやJupytar Notebook上でも動作するため、AIモデルの作成から公開までを一つのノートブックで完結させることができます。
ちなみにAIモデル以外でも、Pythonの関数であればどんなものでもWebアプリとして公開することができます。デモ用途あるいは社内用アプリ程度なら爆速でWebアプリを作成することができるので、おすすめです。
インストール
Gradioは、pipでインストールできます。
pip install gradio
condaでインストールする場合は、以下のように指定します。
conda install -c conda-forge gradio
Google Colabで使う場合
Google Colabでgradioを使う場合は「 ! 」を付けましょう。
!pip install gradio
Gradioの使い方
ここではGradioの基本的な使い方を説明します。
Gradioを使ったWebアプリの簡単な例
まずは、Gradioを使ったWebアプリの簡単な例を示します。
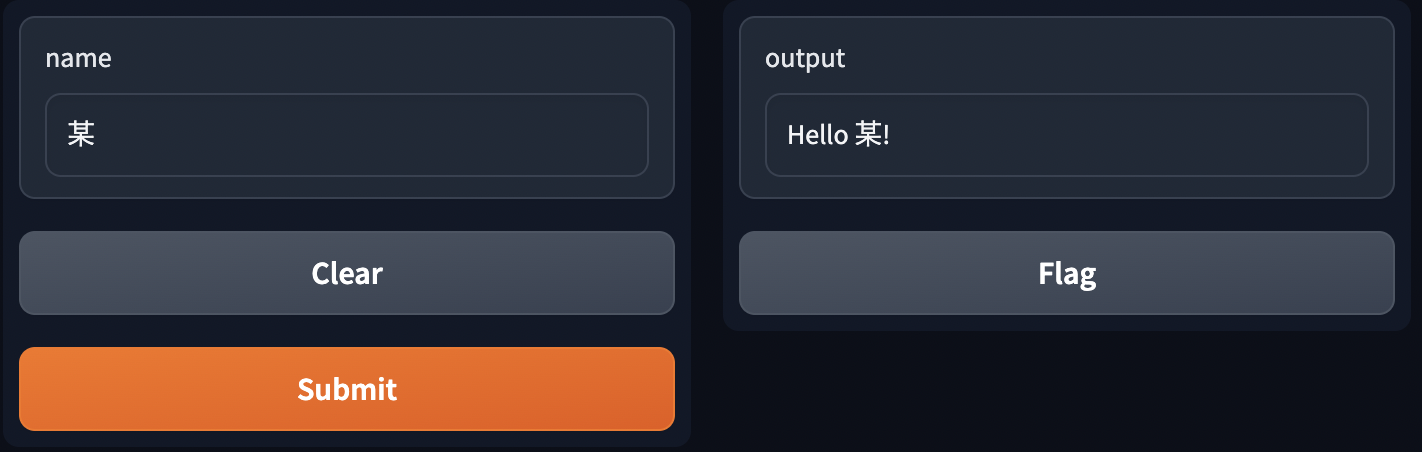
名前を入力すると挨拶を返すWebアプリを作成します。下記のように左側に名前を入力して、「送信」ボタンをクリックすると「Hello 〇〇!」と名前を返してくれるアプリです。

Gradioを使ったWebアプリ
上記のアプリを実装するコードが下記になります。
import gradio as gr
# 関数を定義
def greet(name):
return "Hello " + name + "!"
# Webアプリを作成
app = gr.Interface(fn=greet, inputs="text", outputs="text")
# Webアプリを起動
app.launch()
gr.Interfaceには、以下の引数を指定します。
- fn: Webアプリに使いたい関数
- inputs: 入力に使うコンポーネント
- outputs: 出力に使うコンポーネント
このように、Gradioでは関数と入出力を指定するだけで、Webアプリを作成することができます。Webアプリが起動できるとURLが表示されるので、リンクをクリックするとWebアプリが開きます(Google Colaboだとセルの結果欄に表示してくれます)。
「フラグする(Flag)」ボタンを消す方法
Interfaceコンストラクタを使用してwebアプリを作成すると「フラグする(Flag)」というボタンがデフォルトで表示されます。下記のリンクでは「フラグする(Flag)」ボタンの意味と使用しない方法についてご紹介しています。
Webアプリの共有・公開
Webアプリを他の人と共有するには、app.launchの引数にshare=Trueを指定します。
app.launch(share=True)
share=TrueでWebアプリを起動すると、自動的にWebアプリがデプロイされ、Webブラウザ上で動作します。URLが表示されるので、リンクをクリックするとWebアプリが開きます。
ログイン画面の表示
リンク先を特定されるリスクは低いものの、Webアプリを公開する場合は、ログイン認証することをおすすめします。
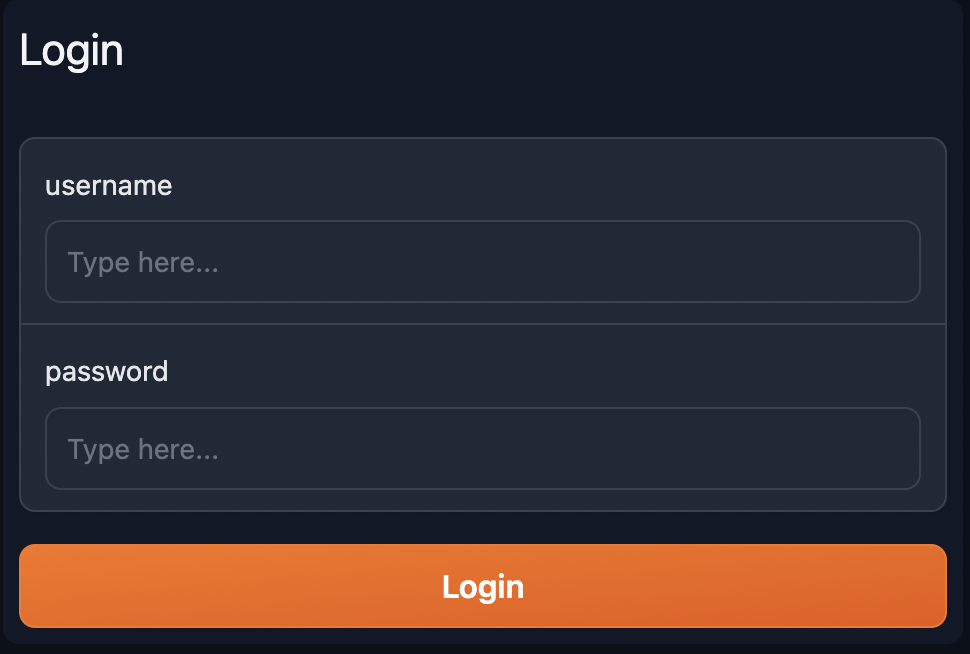
ログイン画面を表示するには、ユーザー名とパスワードを指定します。

ログイン画面
上記のログイン画面を実装するにはapp.launch()を下記のように変更してください。
app.launch(share=True, auth=("userA", "passwordA"))
簡単にログイン画面を表示することができましたね。上記のコードだと、ユーザ名にuserA、パスワードにpasswordAを入力するとWebアプリにログインできます。
入出力の指定
先ほどのgreet関数ではテキスト入出力のみでしたが、Gradioでは入出力値としてさまざまなコンポーネント(UI用のパーツ)を使うことができます。例えばラジオボタン、チェックボックス、スライダー、ドロップダウン、テキストボックス、画像、音声、動画などを指定することができます。
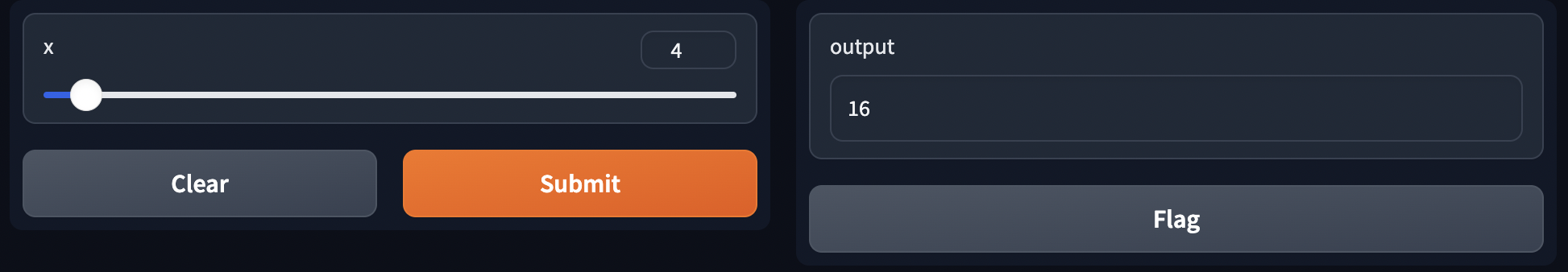
例としてスライダーを使ってみます。スライダーを使うと、UIで数値をマウス操作して入力することができます。下記はスライダーで指定した数字をテキストとして表示してくれるアプリです。

スライダーを使ったアプリ
上記のアプリは下記のように実装します。
import gradio as gr
# 関数を定義
def count(number):
return "数字は " + str(number) + "!"
# Webアプリを作成
app = gr.Interface(fn=count, inputs="slider", outputs="text")
# Webアプリを起動
app.launch()
上記のようにコンポーネントを使用するときは、文字列を指定します。コンポーネントを自分好みにカスタマイズしたい場合は、コンポーネントクラスからインスタンスを生成して引数として利用します。
コンポーネントの詳しい使い方は、下記を参照してください。
基本的には引数を指定することで、コンポーネントの挙動を変更することができます。
Google Colab上でWebアプリを動かす
WebアプリをGoogle Colab上で動かすには、以下のように指定します。share=Trueがない場合(ローカルの場合は)デフォルトでTrueなので、指定しなくてもOKです。
app.launch(share=True, inbrowser=True)
Google Colab上で動かしてGoogle Drive上に保存
WebアプリをGoogle Colab上で動かして、Google Drive上に保存するには、以下のように指定します。
app.launch(share=True, inbrowser=True, share_filename="myapp")
Webアプリの停止
Webアプリを停止する方法はいくつかあります。
Google Colab上での停止
Google Colab上でWebアプリを停止するにはランタイムを停止します。ランタイムを停止すると、Webアプリも停止します。ちょっと面倒くさいですが、修正を加えて再度動かしたい場合はランタイムを再起動して全てのセルを実行しましょう。いわゆるhot reload的な機能はありません。
ローカルでの停止
ローカルでWebアプリを停止するには、「ctrl + c」を押します。「ctrl + c」を押すと、Webアプリが停止します。Webアプリではよくある停止方法ですね。
コード中での停止
コード中や何らかの処理後に、Webアプリを停止する場合は、以下のように指定します。