目次
Gradioを使うとGoogle Colabで作成したAIモデルを簡単にWebアプリとして公開できて便利です。Gradioについて知らない方は下記記事をご覧ください。
今回はそんなGradioでスライダーを作る方法についてご紹介します。
スライダーとは

Gradioのスライダー
スライダーとは、数値をスライドさせることで変更できるUIです。Gradioでは、入出力にスライダーを指定するだけでスライダーを作成することができます。
Gradioではコンポーネントと呼ばれるUIパーツを組み合わせてwebアプリを作成しますが、スライダーもコンポーネントの一つです。
Sliderコンポーネントでスライダーを作る
スライダーを作るには下記の2種類の方法があります。
- シンプルな方法(ショートカット文字列を指定)
- パラメータを指定する方法(クラスを使用)
それぞれの方法について解説します。
最もシンプルなスライダー
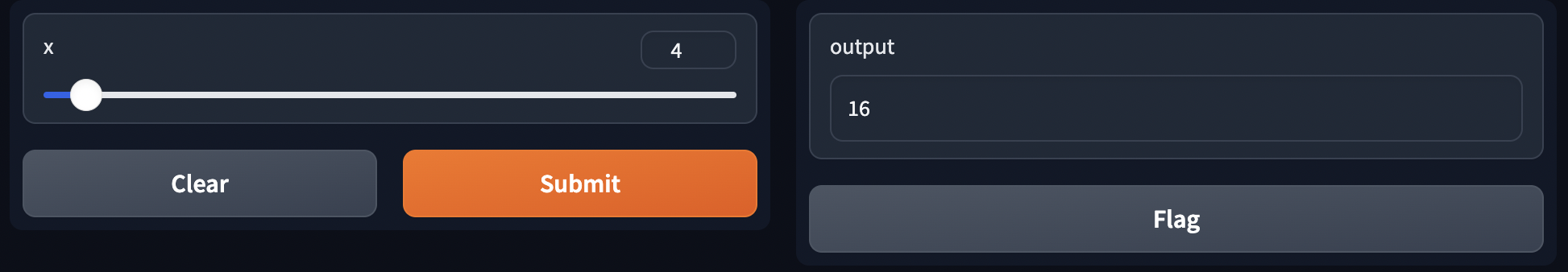
まずはシンプルな方法でスライダーを使った簡単なwebアプリを作成しましょう。今回作るのは、スライダーで値を指定した後に「送信」を押すと、2乗して返すwebアプリです。

スライダーを使ったwebアプリ
上記のwebアプリを実装するには下記のようにコードを書きます。
import gradio as gr
# 関数を定義
def square(x):
return x ** 2
# Webアプリを作成
app = gr.Interface(
fn=square,
inputs="slider",
outputs="number",
)
# Webアプリを起動
app.launch()
スライダーを作成すると、綺麗にスライダーが表示されます。スライダーのつまみをスライドさせると、数値を変えることができます。
上記のコードでは、何も指定していないスライダーなので、次はパラメータを指定してみます。
パラメータを指定したスライダー
パラメータを指定する場合は、"slider"ではなくgr.Slider()を使用します。この引数(パラメータ)を指定することで、スライダーの機能を調整することができます。
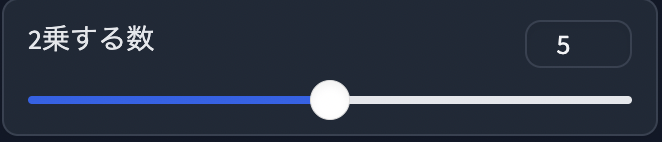
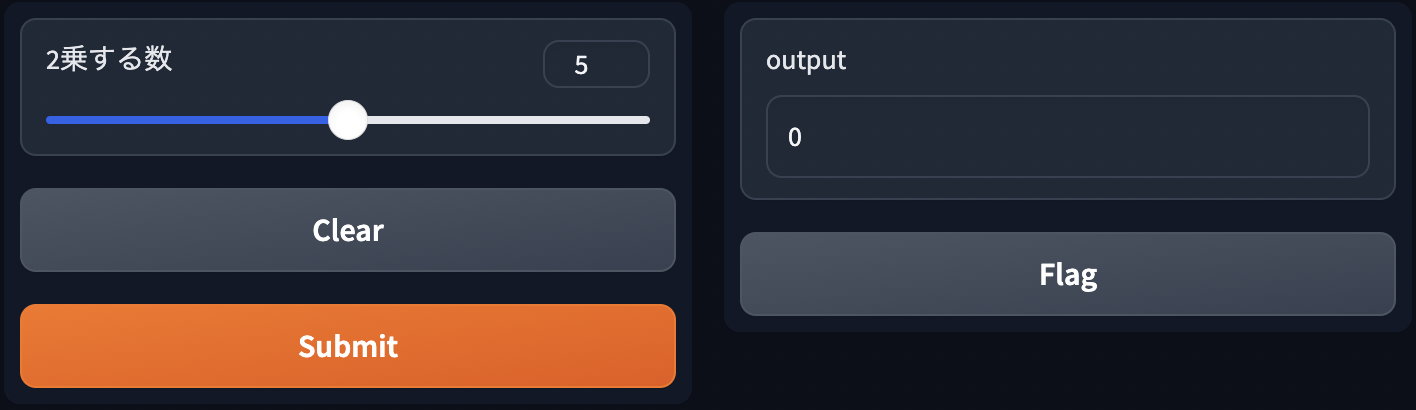
今回は最大値、初期値、ラベルを指定した下記のようなスライダーにします。

パラメータを指定したスライダー
少し分かりにくいかもしれませんが、最大値が10に設定されているので、スライダーの値は5ですがバーが半分まできていると思います。また、左上のxとなっていた部分のラベルを「2乗する数」に指定しています。
実際に上記のアプリを実装したのが下記のコードです。
import gradio as gr
# 関数を定義
def square(x):
return x ** 2
# Webアプリを作成
app = gr.Interface(
fn=square,
inputs=gr.Slider(
minimum=0,
maximum=10,
value=5,
step=1,
label="2乗する数",
interactive=True,
),
outputs="number",
)
# Webアプリを起動
app.launch()
パラメータの説明
Slider()の各パラメータについて簡単に解説します。
| パラメータ | 説明 |
|---|---|
| minimum | 最小値 |
| maximum | 最大値 |
| value | 初期値。ユーザがスライダーを動かす前の値です。 |
| step | スライドする値の間隔。floatの場合はデフォルトだと小数点二桁になっているので、整数にしたい場合は、step=1と指定します。 |
| label | スライダーのラベル。何のスライダーかわかりやすくするために書いた方がユーザにとっては親切です。 |
| interactive | スライダーを動かすことができるかどうか。基本的にスライダーは動かすことができますが、valueを指定した場合は動かすことができなくなります。その場合は、interactiveをTrueにすることで動かすことができます。 |